デジタルカメラの普及に伴い自作のQSLカードを作成・使用されている局長さんも結構増えてきました。
受信したSSTVのパソコンの相手局の画像をキャプチャーして貼り付けたQSLカードを作成されている局長さんもおられます。
私も移動運用時に撮影したデジタルカメラの画像を使用して移動運用記念QSLカードや季節の花々や風景の画像によるQSLカードをよく作成し使用しています。
このホームページではAdobe Photoshop やAdobe Illustrator を使ったQSLカードの画像面の作成方法、特に自局コールサイン等のロゴの作り方、それもQSLカードを作成販売している業者のQSLカードにないようなオリジナルロゴやマークの作成方法をご紹介しようと思います。
また、私が行っている作成した画像を市販のインクジェットプリンタでポストカードの寸法通りにフチなし印刷する方法もご紹介します。
次にご紹介するのは私が撮影したデジタルカメラの画像を加工して作成した、いずれも現在使用している自作QSLカードです。
|
 |
 |
 |
 |
 |
 |
|
|

 はじめに はじめに
|
最近のパソコンやプリンタ、またデジタルカメラ等の性能は、私がはじめて手にした一昔前のものと比較すると考えられない程すばらしく高性能になり、また低価格化も進んでいます。
私はこれらの機器を使用してハムには必携のQSLカードを日頃作成していますが、ここではアドビシステムズ社のグラフィックソフトウエアAdobe Photoshop CS2 Windows版を使ったQSLカード画像面の作成方法、特にコールサイン等の文字をロゴ化するレイヤースタイル等の使用方法、作成したQSLカードの画像データ通りにハガキにフチなし印刷する方法、Adobe Illustrator CS2 Windows版で作成したJARLマークについてもご紹介します。
なお、QSLカードのデータ面については、コールサインのロゴ部分のみを画像として作成し貼り付けていますが、私は以前からTurbo
HAMLOGのお世話になっていますので、今回は特に触れていません。
皆さんもこのホームページを参考にして世界に一枚しかないオリジナルQSLカードを作成してみませんか!
なお、このサイトはAdobe Photoshop CS2の基本操作を理解されているものと考えて内容を書きましたので、基本操作についてはAdobe社のサポートデータベースページの「図解で覚える基本操作一覧(Photoshop CS2)」や他の解説書を参考にして下さい。 |
 QSLカードの画像面データ作成について QSLカードの画像面データ作成について
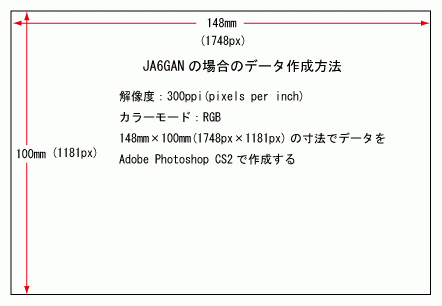
私が日頃行っているQSLカードの画像面データ作成方法です。
設定解像度は「300ppi」です。
印刷所にQSLカードのデータを入稿する場合、データの解像度は「350dpi」以上必要と書いてある場合が多いようです。
しかし、カード上に配置する画像にもよると思いますが、QSLカードの場合、解像度は300ppiでも十分実用になると判断し、QSLカードを作成しています。
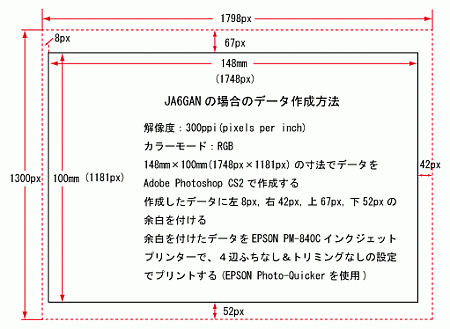
QSLカードが横置きの場合、作成する画像面データ寸法は、ハガキの標準寸法と同じ「148mm×100mm」です。
私の場合、市販のインクジェットプリンタでフチなし印刷していますが、まず、上記の寸法でデータを作成した後、ハガキ大用紙にぴったりのサイズでフチなし印刷されるよう、後で最適量の余白を付加しています。
この件については後ほど詳述します。
カラーモードも印刷所に入稿する場合、「CMYK」カラーでないといけないのですが、自分でプリントする場合はどちらでもかまわないので、Photoshop上でのフィルタ使用等を考慮して「RGB」カラーで作成しています。 |
 |
 新規ファイルの作成 新規ファイルの作成
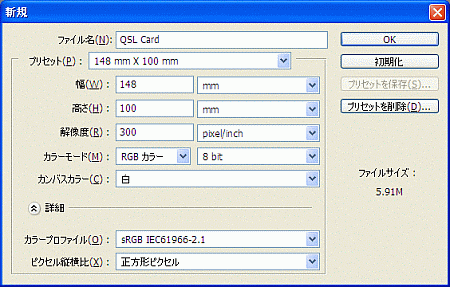
まず、Photoshop上で新規ファイルを作成します。
Photoshopのメニューバーの[ファイル]→[新規]で右図のように設定して、ファイル名、カンバスサイズ(幅&高さ)、解像度、カラーモード、カンバスカラーを決定します。
これが「背景」レイヤーになります。
写真を使用する場合は、この「背景」レイヤーの上に写真用のレイヤーを作成して写真を配置します。
|
 |
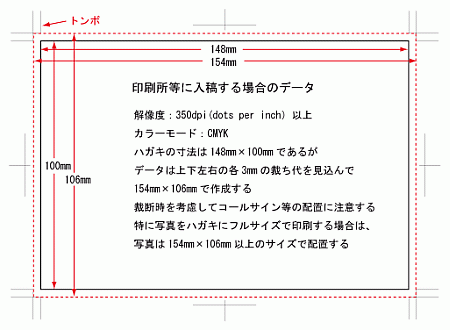
 印刷所に入稿する場合のQSL画像面データについて(参考) 印刷所に入稿する場合のQSL画像面データについて(参考)
印刷所にQSLデータを入稿する場合、右図のようにデータ作成は赤い点線の長方形「154mm×106mm」で行い、トンボを付加します。ハガキの寸法「148mm×100mm」はガイドとして扱いデータ作成の目安とします。
写真を画面一杯に配置する場合は、裁ち代を考慮してハガキの寸法より大きい「154mm×106mm」のサイズで配置します。
ただし、「148mm×100mm」のガイドを十分考慮して写真をレイアウトします。
カラーモードは「CMYK」カラーとします。
コールサイン等のロゴに使用したフォントの「アウトライン化」は、印刷上のトラブルを避ける上でも重要です。
なお、印刷所にQSL画像面データを入稿する場合、いろいろな決まりごとがありますので、必ず印刷所にあらかじめ確かめることが必要です。
|
 |
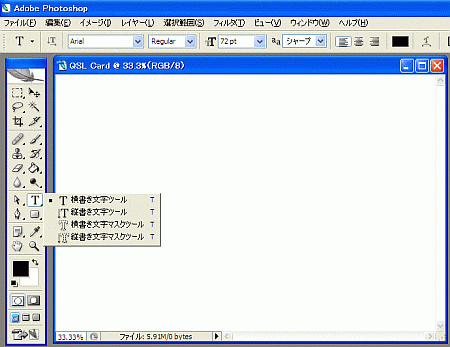
 文字の入力 文字の入力
右図では、まだ写真用レイヤーの配置は行っていませんが、コールサイン等の横書き文字の入力は「ツールボックス」の「テキストツール」の右下の小さな三角を長押しして「横書き文字ツール」を選択して行います。
「横書き文字ツール」を選択すると「メニューバー」のすぐ下に文字(テキスト)の「オプションバー」が表示されるのでフォントの種類やサイズや色等を決めることができます。なお、これらは文字の入力を終了した後でも随時変更が可能です。
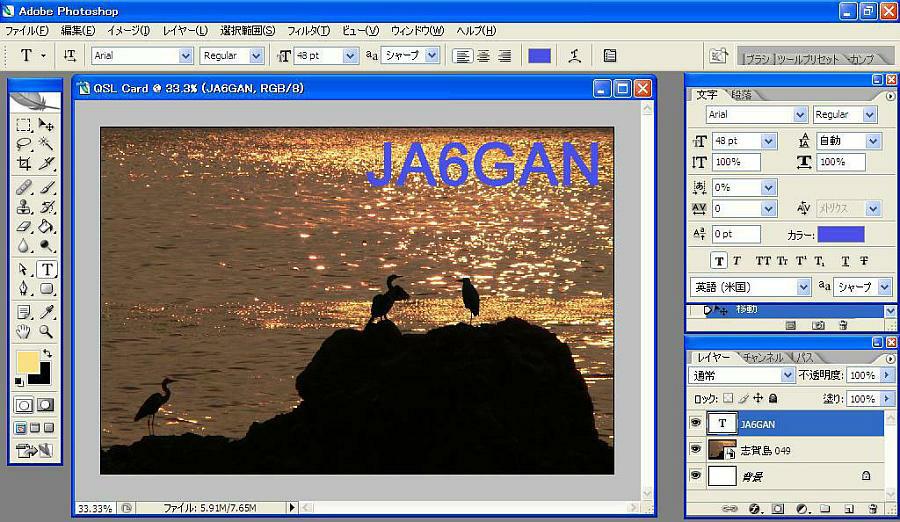
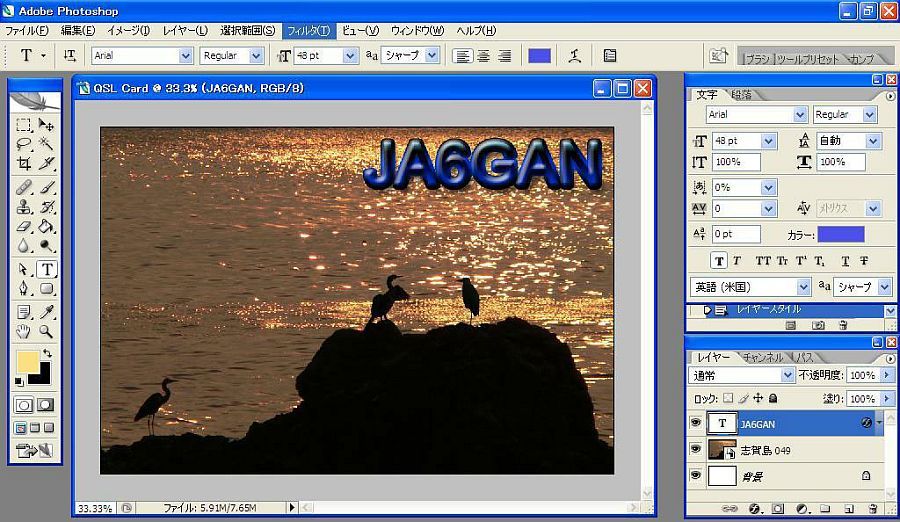
下図では写真をレイヤー配置した後、文字の「オプションバー」であらかじめフォントの種類やサイズ、色等を決定した後、コールサインを入力しています。
下図の右下にある「レイヤーパレット」を見るとわかりますが、コールサインは「テキストレイヤー」上に配置されます。
なお、JCCやJCG、QTH等の表記を行う場合は、コールサインとは別の行ごとの「テキストレイヤー」を作成するとレイアウトが簡単になります。
また、「文字パレット」を使用するとコールサイン等の各文字間隔やフォントの縦横比の変更等の細かい調整が可能になり、見栄えのよいQSLカードを作成することができます。
|
 |
 |
 ロゴの作成について ロゴの作成について
コールサイン等のテキスト(文字)のロゴ化に適用される効果としては、「レイヤースタイル」、「ワープテキスト」、「フィルター」等がよく使用されますが、その中でも一番よく使用される「レイヤースタイル」を主体に述べたいと思います。
レイヤースタイルの効果をレイヤー効果と言いますが、右図の「レイヤー効果」の下に表示されている「ドロップシャドウ」から一番下の「境界線」まで10種類の効果があります。
これらの中でも文字やオブジェクトに陰を付ける「ドロップシャドウ」や立体的に見せる「ベベルとエンボス」、線を付加する「境界線」がよく使用されます。
これらの効果は、単独あるいは複数の組み合わせで使用されますが、はじめてレイヤー効果を使用する方にとっては、各効果の設定方法は難解だと思われます。
そのため私の体験から、あらかじめ定義済みのレイヤースタイル、すなはち「プリセットスタイル・ライブラリ」の各レイヤー効果を使用する方法をご紹介します。
テキスト(文字)に対するレイヤー効果のサンプル、「プリセットスタイル・ライブラリ」の中から「テキスト効果」と「テキスト効果2」を読み込んで、これらのプリセットスタイル・レイヤー効果を入力した文字に適用した場合、どの様な効果になるか、また各レイヤー効果がどの様に設定されているかを参考にすれば、少しずつ設定の方法が分かってくるのではないかと思います。
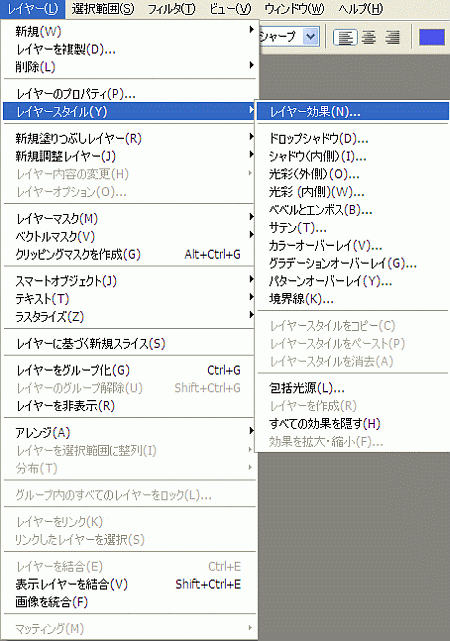
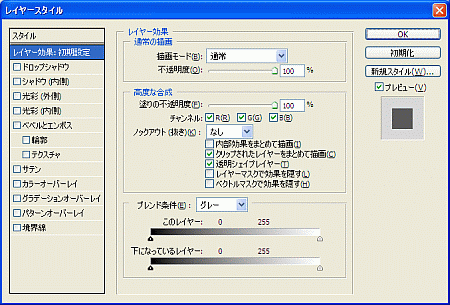
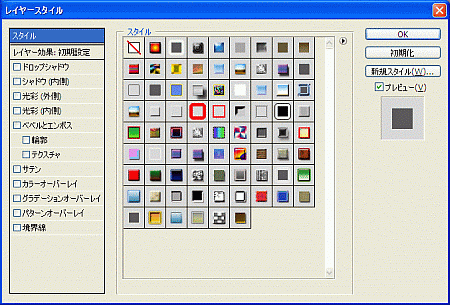
右図のメニューバーで[レイヤー]→[レイヤースタイル]→[レイヤー効果]を選択すると下左図の「レイヤースタイル」設定画面が開きます。
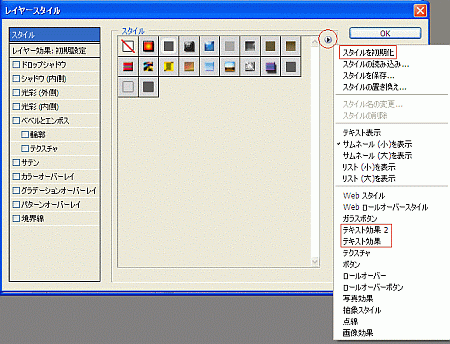
画面が開いた状態では[レイヤー効果・初期設定]が選択されているので[スタイル]を選択すると下右図のようにスタイルパレットに「初期設定プリセットレイヤースタイル」が表示されます。
|
 |
 |
 |
上右図のスタイルパレットの右上にある小さな黒三角を押して「プリセットスタイルライブラリ」の「テキスト効果」及び「テキスト効果2」を各々選択して読み込みます。
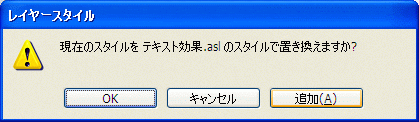
右図のようにスタイルを置き換えるか聞いてきますので追加ボタンを押して「初期設定プリセットレイヤースタイル」に「テキスト効果」及び「テキスト効果2」のプリセットレイヤースタイルを下図のように追加表示させます。 |
 |
なお、元の「初期設定プリセットレイヤースタイル」に戻す場合は「スタイルを初期化」を選択し、OKボタンを押して現在のスタイルを置き換えます。
入力したテキスト(文字)レイヤーが選択された状態で、右図のスタイルパレットに表示されたプリセットレイヤースタイルを選択すると下図のように入力した文字にレイヤースタイルが適用されます。
スタイルパレットに表示されたプリセットレイヤースタイル効果をいろいろ選択してみてお気に入りのレイヤースタイル効果を見つけて下さい。
気に入ったレイヤースタイル効果が見つかったらOKボタンを押します。
|
 |
 |
なお、プリセットレイヤースタイル効果は標準のフォントに対して調整されているため、フォントの種類やフォントサイズによっては効果がかかりすぎる場合があります。
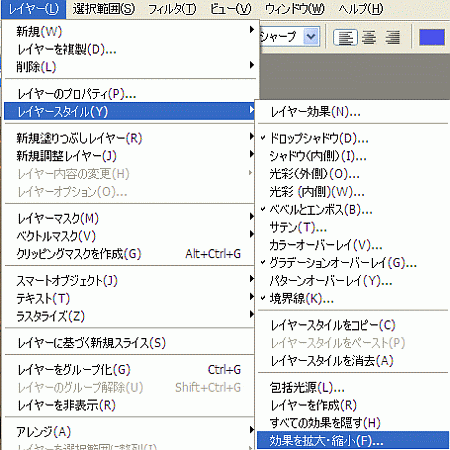
レイヤー効果がおかしいと感じる時は、右図のようにメニューバーの[レイヤー]→[レイヤースタイル]→[効果を拡大・縮小]を選択してレイヤー効果の調整を行います。 |
 |
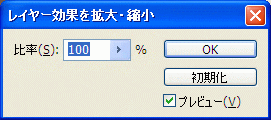
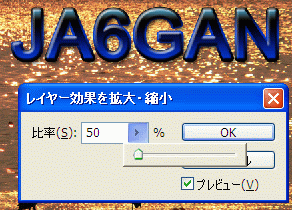
[効果を拡大・縮小]を選択すると右図のような「レイヤー効果を拡大・縮小」の調整画面が表示されます。 |
 |
プレビューにチェックマークを付けて、レイヤー効果の変化を見ながら、レイヤー効果の拡大・縮小比率を直接数値を入力して変更するか、スライダーで比率を変更します。
なお、スライダーは%のすぐ左側の右向き印部分をクリックすると表示されます。
スライダーをドラッグして比率を変更して適当なレイヤー効果になったらOKボタンを押します。
|
 |
 |
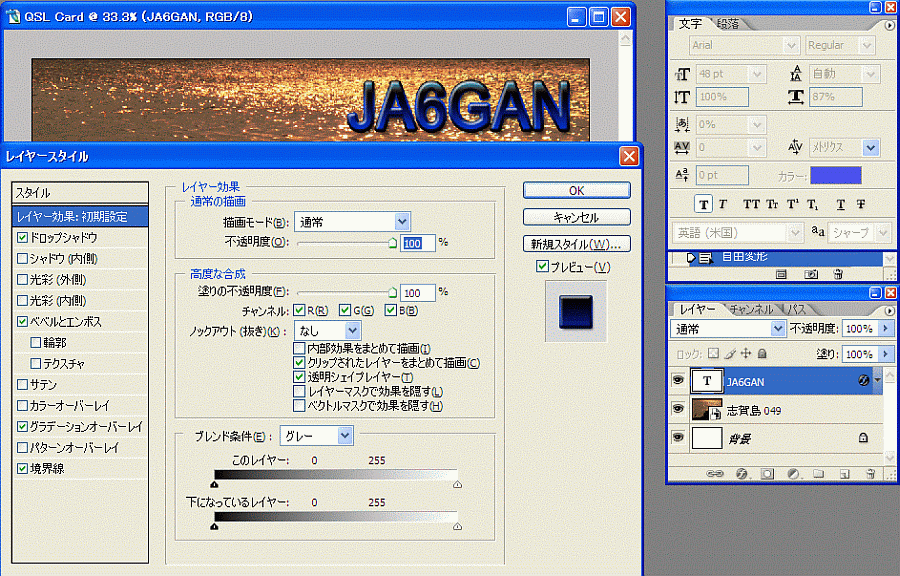
コールサインにかけたレイヤー効果が最適になるようにレイヤー効果を拡大・縮小して調整した結果が上図のQSL
カードのコールサインの部分ですが、再びメニューバーで[レイヤー]→[レイヤースタイル]→[レイヤー効果]を選択すると、現在適用しているプリセットレイヤースタイルが、どのレイヤー効果を使用しているか、上図のレイヤースタイル画面上のチェックマークで分かります。
上図の例ではチェックマークが付いた[ドロップシャドウ」、「ベベルとエンボス」、「グラデーションオーバーレイ」そして「境界線」の4種類のレイヤー効果が使われています。
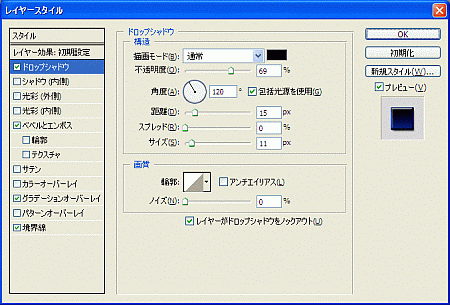
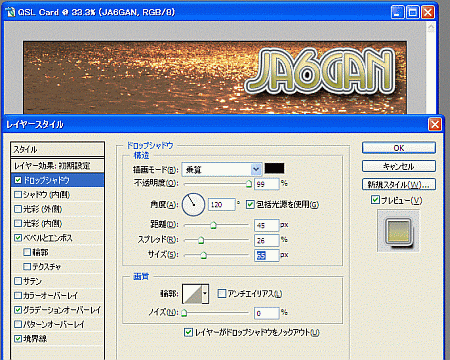
右図のようにチェックマークの付いた「ドロップシャドウ」を選択するとレイヤー効果「ドロップシャドウ」の設定が、どの様になされているかが分かります。
各設定値を変化させてみてレイヤー効果がどのように変化するかを見れば、だんだん設定の方法が分かってくるのではないかと思います。
また、各効果のチェックマークを外したり、付けたりすると、どのようなレイヤースタイルがかかっているか画像上でチェックできます。
|
 |
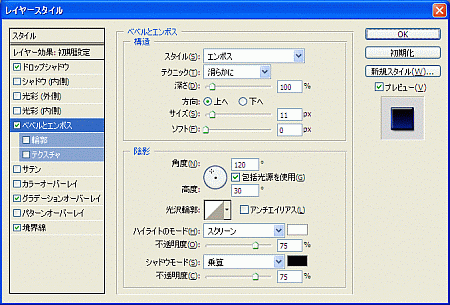
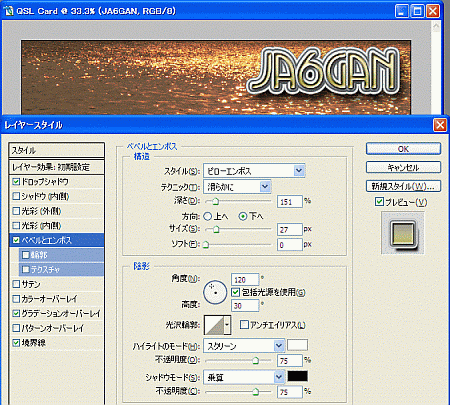
右図は文字を立体的に見せるレイヤー効果「ベベルとエンボス」の各設定値の例ですが、「スタイルの種類」や「深さ」の設定値、「方向」、「サイズ」の設定値を変化させるとまったく違ったレイヤースタイルになるのが体験できます。
なお、「包括光線を使用」にチェックマークを付けると各レイヤー効果の光源の方向が統一されますので、陰影の方向も統一されます。
|
 |
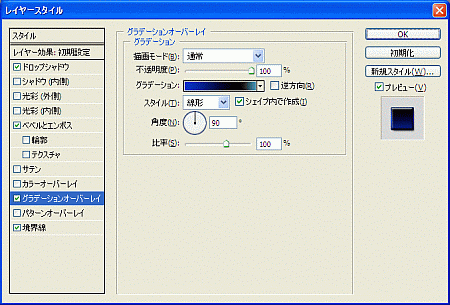
右図はコールサインの文字にかけたレイヤー効果の「グラデーションオーバーレイ」の設定内容です。
この例では90度方向に「グラデーション」を線形のスタイルでかけているのが分かります。
Photoshopではオリジナルなグラデーションの作成を行うことができますので、好みの色でカスタム・グラデーションを作成して登録しておけば何時でも使用することができます。
|
 |
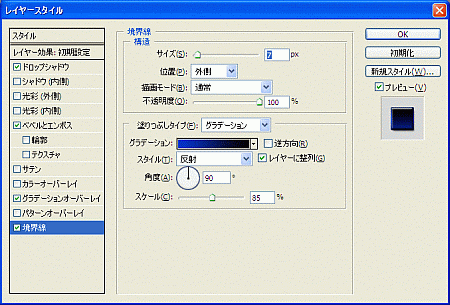
右図はコールサインの文字にかけたレイヤー効果の「境界線」の設定例ですが、境界線として「グラデーション」を使用しているので分かりづらいのですが、塗りつぶしタイプを「カラー」に変更して好みの色を設定し、「サイズ」や「位置」を変化させてみればレイヤー効果「境界線」の設定方法が分かるのではないかと思います。
なお、各レイヤー効果の設定値をいろいろと変化させてレイヤースタイルの変化を試してみましたが、設定値そのものは「プリセットレイヤースタイル」をかけ直すと元に戻りますから、心配しないでいろいろと変化させてみて下さい。
また、使用されていないレイヤー効果にチェックマークを付けて新しいレイヤー効果を追加してオリジナル・レイヤースタイルのテストをすることも可能です。 |
 |
右図のコールサインの例は「グラデーションオーバーレイ」の色を変更し、かつ「境界線」も白、黒、白の三重になるようにオリジナルのグラデーションを作成したもので、「ドロップシャドウ」で陰もやや多めに付けています。 |
 |
この右図の例では、上図のコールサインにかけたレイヤー効果のうち、「ベベルとエンボス」の「スタイル」を「ピローエンボス」に変更して、かつ「深さ」や「方向」及び「サイズ」を再調整したものです。
このように少しレイヤー効果の設定を変化させるだけでまったく違ったロゴの作成が可能です。
|
 |
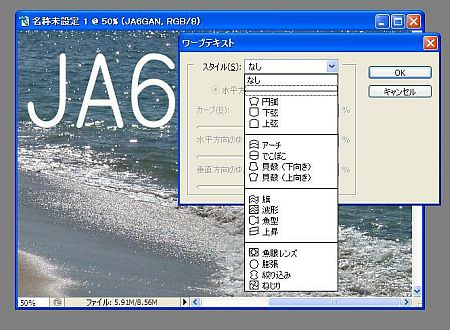
 ワープテキストについて ワープテキストについて
ワープテキストはコールサイン等の文字列を円弧状等いろいろな形に変化させるものです。
テキスト(文字)のオプションバーの「ワープテキストを作成」ボタンを押すと右図のようにワープテキストの設定画面が表示されます。
デフォルトの設定では「スタイル」が「なし」になっていますが、「円弧」以下15種類のワープスタイルが用意されています。
QSLカードの場合、コールサイン等のテキスト列に適用しますので、すべてのワープテキストのスタイルが使用できるとは思えませんが、「スタイル」とワープをかける方向の「水平方向」あるいは「垂直方向」を選択して「カーブ」、「水平方向のゆがみ」及び「垂直方向のゆがみ」の設定値を文字列の変化を見ながら調整します。 |
 |
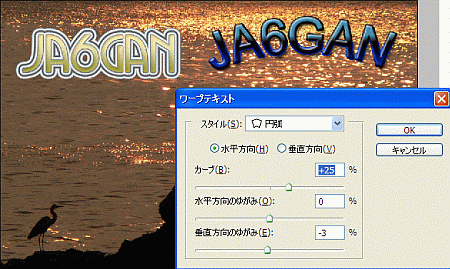
右図の右側のコールサインは「スタイル」を「円弧」に設定して調整した例です。
|
 |
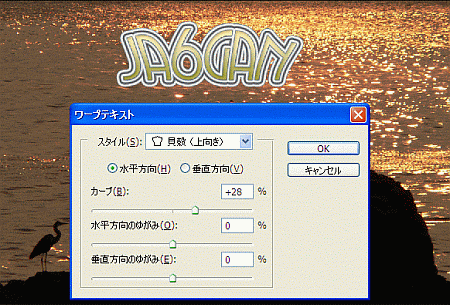
右図は上図の左側のコールサインに「スタイル」を「貝殻(上向き)」に設定した例です。 |
 |
 JARLマークの作成について JARLマークの作成について
右図はAdobe Illustrator CS2を使用して作成したJARLマークです。
作成方法を説明しようと思ったのですが、少し難しすぎると思いましたので、作成したJARLマークのご紹介だけにしておきます。
右図のJARLマークをクリックすると別ウインドウで少し大き目のJARLマークが開きますので画像上で右クリックしていったん「名前を付けて画像を保存」した後、ペーストしてお使いください。
なお、使用時にサイズを変更する場合、縦横比は変更しないようにして下さい。 |
 |
 |
別ウインドウで開くJARLマークのファイルの種類は、PNGでサイズは162×349pxl、解像度は300ppiです。
JARLマークの保存が終了したら、別ウインドウは右上の で閉じて下さい。 で閉じて下さい。
JARLマークの黒白反転版を追加しました。 |
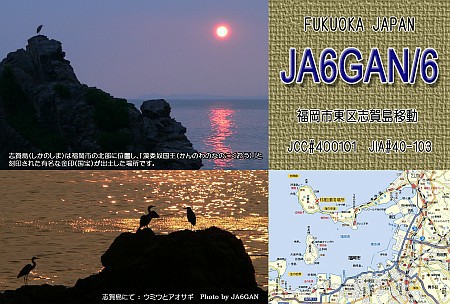
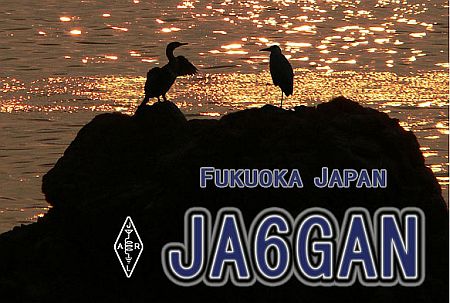
右図は福岡市東区の志賀島で移動運用した時に撮影したデジタルカメラの画像、「朝日をバックにした岩場のウミウとアオサギ」を使用して作成した移動運用記念QSLカードです。
コールサインやQTH表示にはレイヤー効果をかけています。
また、上記でご紹介したJARLマークを白黒反転させて使用しています。 |
 |
右図は上記のQSLカードの右下の部分を拡大したものです。
なお、QSLカードを作成する場合、コールサインとQTH表示部分は別のテキストレイヤーで作成しないとレイアウトで苦労します。
もちろんJARLマークも別レイヤーにします。
|
 |
右図は我が家の庭に咲く秋の七草、フジバカマの蜜を吸う蝶をデジタルカメラで撮影した画像を使った、現在使用しているQSLカードです。
自作QSLカードは少ない枚数の作成が可能ですから、季節に合わせた画像を使用したカードや、移動運用場所で撮影した画像を使用して移動運用記念のカードを作成したりして楽しんでいます。
自作QSLカードの作成はアイディア次第です。
|
 |
 四辺フチなし印刷について 四辺フチなし印刷について
最近市販のほとんどのインクジェットプリンタには四辺フチなし印刷機能が付いているようですが、この機能を使用すると印刷する画像を印刷用紙よりもわずかに拡大して印刷することで四辺フチなし印刷を行っているため印刷する画像は必ずトリミングされ、思わぬところがカットされて期待した印刷結果にならない場合がよくあります。
私の場合QSLカードの画像データをハガキ用紙の大きさで作成するので、そのままのデータで四辺フチなし印刷を行うと画像データの周辺部分が必ずカットされてしまいますので一工夫が必要です。
それは画像データの四辺に余白を付加する方法です。
四辺フチなし印刷を行った時、余白部分が拡大されて画像データがハガキ大用紙にジャストサイズでプリントされるようにする方法です。
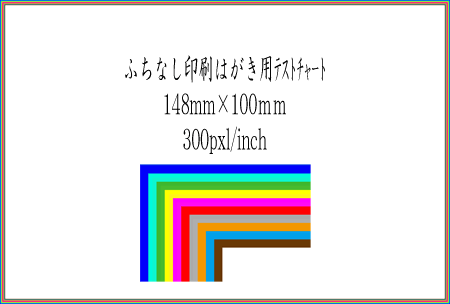
なお、付加する余白部分の量を決定するため、右図のようなフチなし印刷用テストチャートを作成しましたが、これはQSLカードを作成する時の設定解像度と同じ300pxl/inchの解像度で、ハガキの大きさ148mm×100mm(1748pxl×1181pxl)に内接するよう異なった色の線幅2pxlで同心長方形を10個描いたチャートです。
このチャートに調整用の余白を付加し、添付ソフトの設定を[4辺フチなし]&[トリミングしない]にして実際にプリントして、一番外側の青色の長方形がハガキ大用紙にジャストサイズになるよう余白量を変化させて調整しました。
なお、ハガキ大用紙に余白が印刷される場合は、その辺に付加する余白を減らし、各色の長方形が欠けて印刷される場合は、各色の線幅が2pxl(約0.169mm)ですから、どの色の長方形までが印刷されているかで判断して各辺に付加する余白量を増やします。
右図が私の場合の調整した余白の最適量です。
私はQSLカードの印刷を少し古い機種ですが、EPSON製のカラーインクジェットプリンタPM-840C、プリンタドライバVer5.31&ドライバアップデータRev1.0と添付ソフトPhotoQuickerVer3.55を使用して行っていますが、添付ソフトで用紙サイズは[ハガキ]、レイアウト選択は[四辺フチなし]、レイアウトオプションで位置合わせの切り取りは[トリミングしない]の設定で印刷しています。
付加する余白の最適量は同じメーカー製のプリンタでも機種、プリンタドライバ及び使用する添付ソフトに依存しているようですから、プリンタの交換時はもちろんの事ですが、ソフト等のバージョン変更時にも余白量のチェック,調整が必要です。
QSLカードの画像データの解像度と付加する余白量は比例するようですから、解像度を変更した場合は余白量を再計算して下さい。その場合pxl単位の計算結果は四捨五入でなく、小数点以下を切り捨てた方がよいようです。
|
 |
 |
 |
はじめに
QSLカードの画像面データ作成について
新規ファイルの作成
印刷所に入稿する場合のQSL画像面データについて(参考)
文字の入力
ロゴの作成について
ワープテキストについて
JARLマークの作成について
で閉じて下さい。
四辺フチなし印刷について