| 全体の構造を確認する |
| 作成したホームページを管理したり,ページ間のリンク構造を確認するには,「サイト」を作っておくと便利です。「サイト」とホームページのリンク構造を確認する方法を説明します。 |
−サイトについて−
ホームページを公開する前に,自分のパソコン上に仮想のサイトを作成しておくと便利です。サイトとは,ホームページをひとつのまとまりとして管理するための単位として,ホームページビルダーが準備したものです。サイトを作るために指定するものは「1.サイト名」「2.ホームページを構成するファイル名が含まれるフォルダ」「3.トップページのファイル名」の3つです。ホームページを2つ以上作っている場合,それぞれにサイト名をつけておくと,管理がスムーズに行われます。
次にサイトを作成する利点をまとめておきましょう。
・サイト内のファイルのリンク状況が一目でわかる。
・ファイルの名前や場所を変更すると,リンク情報が自動的に更新される。
・サイトを構成しているすべてのファイルを一括して転送できる。2回目の転送からは,サイト内で更新されたファイルだけを転送することができる。
このようにサイトを利用すると,自分のホームページを進化させていくのに役立ちます。 |
−サイトのリンク構造を確認する−
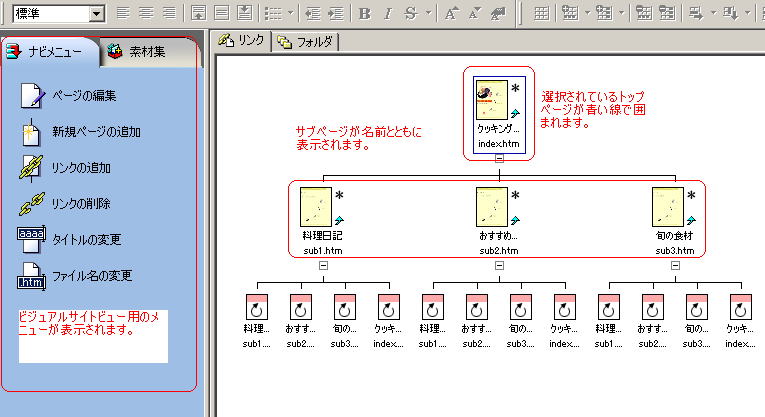
「一気に4ページ作ってみる」の手順「23」のところで,サイトを作成するにチェックを入れ「クッキングサイト」というサイトが作成されました。そして,手順「26」で表示されたビジュアルサイトビューを見ると,ウィンドウの一番上,中央にトップページ,その下に3つのサブページが表示され,作成したホームページの構造が一目で確認できます。
 |
−ページ編集画面に切り替える方法−
ビジュアルサイトビューからページ編集画面に切り替えるには次の3つのいずれかの方法で行います。
・ウィンドウ右側の「編集中のページ」の下にあるページのアイコンをクリックする。
・ビジュアルサイトビュー上でページのアイコンを選択し,ナビメニューlから,「ページの編集」を選択する。
・ビジュアルサイトビュー上でページのアイコンをダブルクリックする。 |
|
|
| プレビューで確認すれば,ブラウザでの見え方を確認することができます。 |
1.トップページが表示されている状態で,「プレビュー」タブをクリックする。

↓
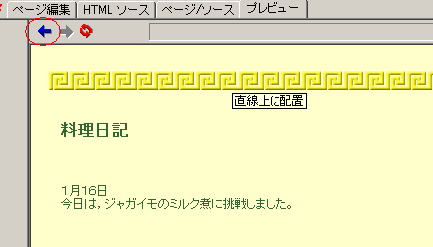
2.ページのプレビューが表示されたら,サブページのへのリンクが設定されている文字列をクリックする。

↓
3.リンク先ページが表示されることを確認する。青色の矢印をクリックすると,トップページに戻る。

↓
4.「プレビュー」で確認が終わったら,「ページ編集」タブに戻しておく。 |
|
|
1.ツールバーのボタンをクリックする。

↓
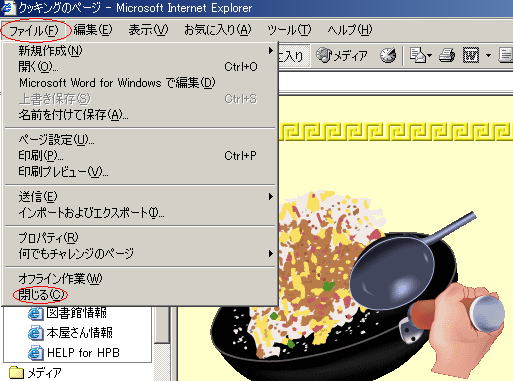
2.確認が終わったら,Internet Explorerのメニューバーから「ファイル」→「閉じる」をクリックしてウィンドウを閉じる。

|
|
|
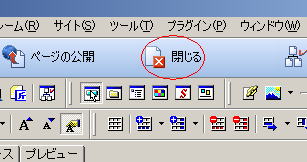
1.かんたんナビバーの「閉じる」をクリックする。

↓
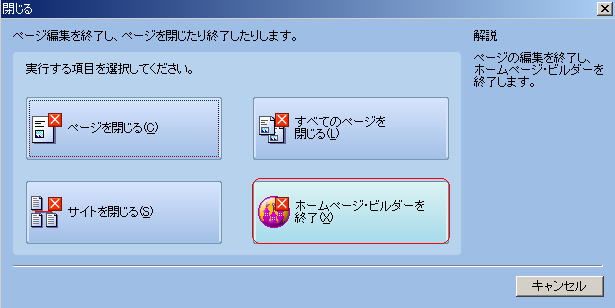
2.「閉じる」ダイアログが表示されるので,「ホームページビルダーを終了」をクリックする。
 |