ここでは、〈見出し要素〉の表示presentationを変更する方法を学ぶ。具体的には、次のことを目的とする。
- 〈h1要素〉をより目立つようにする(→h1要素の表示を変更する)
- 〈h2要素〉を装飾する(→h2要素の表示を変更する)
h1要素の表示を変更する
これまで作成してきた「index.html」では、〈h1要素〉がページ全体の見出しとなっている。そこで、〈h1要素〉の表示をより目立つように変更してみる。具体的には、次のように変更することにする。
文字の色と背景の色を変更する
〈h1要素〉を目立つようにするため、文字と背景にカラー(色)を加えてみる。
〈h1要素〉の文字の色と背景の色を変更するには、
h1 { color: [好きな文字の色] ; background-color: [好きな背景の色] ;}
と書けばよい。例えば、
h1 {
color: #333333 ;
background-color: #DCDCDC ;}
と書けば、薄い灰色の背景に濃い灰色の文字になる。
「色の値の指定方法」と「文字の色と背景の色を変更に関する注意」とを参考にして、『苗栗の紹介』の文字の色と背景の色を自分の好きな色に変更してみよう。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
文字の大きさと太さを変更する
〈h1要素〉は「index.html」全体の見出しとなっているので、文字サイズを大きくした方がよいだろう。〈h1要素〉の文字の大きさを変更するには、
h1 {
color: #333333 ;
background-color: #DCDCDC ;
font-size: [好きなサイズ] ; }
と書けばよい。例えば、
h1 {
color: #333333 ;
background-color: #DCDCDC ;
font-size: xx-large ; }
と書けば、本文に対して3段階大きな文字になる【参考→文字の大きさの指定に使われる値】。
なお、「pt」や「px」などの単位を用いれば、「xx-large」よりも大きな文字サイズを指定することもできる【参考→値の一般的な単位】。
「文字の大きさを指定する」を参考にして、『苗栗の紹介』の文字を自分の好きな大きさに変更してみよう。また、好みに応じて文字の太さも変更してみよう【参考→文字の太さを指定する】。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
整列位置を中央に変更する
見出しのテキストをページの中央に表示してみよう。【参考→テキストの整列位置を指定する】
『苗栗の紹介』がページ全体の見出しであることを強調するために、テキストの整列位置を左から中央に変更してみる。具体的には、
h1 {
color: #333333 ;
background-color: #DCDCDC ;
font-size: xx-large ;
text-align: center ; }
と書けばよい。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
枠線(ボーダーライン)を引く
ここでは〈要素〉の境界に、枠線(ボーダーライン)border lineを引く方法を学ぶ。
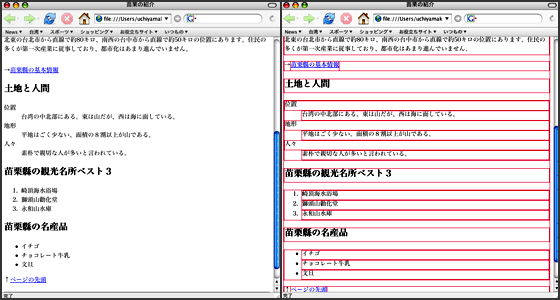
〈要素〉は、それぞれ境界の外側にブロックの枠線borderを持っている。この枠線は、通常は目に見える形では表示されていないが、スタイルシートstyle sheetで太さや色を指定することによって、ユーザuserの目に見えるようにすることができるのである。

↑ 要素の枠線が見えない状態(左)と枠線をすべて表示した状態(右)
ブロックの枠線は、"borderプロパティ"によって指定する。"borderプロパティ"は、
border: [線の太さ 線の種類 線の色] ;
のように3つの値をスペースで区切って記述する。なお、枠線は、ブロックレベル要素だけでなく、インライン要素にも指定することができる。
線の太さの設定に使われる値
線の太さには、値の一般的な単位のほかに、[thin, medium, thick]のキーワードを使うことができる。
[10px]
[0.2em]
[thin:細い]
[medium:ふつう]
[thick:太い]
なお、キーワードで指定した場合、実際に表示される太さは、ブラウザbrowserに依存する。
線の種類の設定に使われる値
線の種類には、次の値のどれかを指定する。
[none:なし]
[solid:直線で囲まれる]
[dotted:点線で囲まれる]
[dashed:破線で囲まれる]
[double:二重線で囲まれる]
[inset:全体が凹のように窪んで見える]
[outset:全体が凸のように盛り上がって見える]
[groove:枠の部分が窪んで(凹)見える]
[ridge:枠の部分が盛り上がって(凸)見える]
なお、実際の表示のされ方presentationは、ブラウザbrowserによって異なる。また、「double, inset, outset, groove, ridge」は、枠線の太さが細いとき(例えば「thin」など)には効果が出ないので注意すること。
線の色の設定に使われる値
線の色は「色の名前」や「16進数」で指定すればよい【参考→色の値の指定方法】。
実際に見出しに枠線を引く
ここでは、『苗栗の紹介』を背景色とともに枠線で囲んでみることにする。
『苗栗の紹介』を枠線で囲むには、『苗栗の紹介』の文字を含む〈h1要素〉のブロックに枠線(ボーダー)を設定すればよい。例えば、灰色の盛り上がった枠線をつけるのならば、
h1 { color: #333333 ; background-color: #DCDCDC ; font-size: xx-large ; text-align: center ; border: thick ridge #C0C0C0 ; }
のように書けばよい。
『苗栗の紹介』に自分の好きな太さ・形・色で枠線をつけてみよう。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
h2要素の表示を変更する
〈h2要素〉の表示に装飾を加えてみよう。
ここでは、以下のように装飾することにする。
〈h2要素〉の文字のサイズを変更する
〈h2要素〉は第2レベルの見出しなので、文字のサイズを〈h1要素〉より小さく、本文より大きくすることにする。
「文字の大きさを指定する」を参考にして、『苗栗の紹介』の文字を適当なな大きさに変更してみよう。また、好みに応じて文字の太さも変更してみよう【参考→文字の太さを指定する】。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
〈h2要素〉の左に余白をつくる
見出しと本文との違いを示すため、〈h2要素〉の左側に余白をつくることにする。
〈h2要素〉の左側に『0.5em』の余白を設定してみよう【参考→余白(マージン)の一括指定と個別指定】。
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
〈h2要素〉の一部に枠線をつける
ここでは、上や左など〈要素〉の一部だけに枠線をつける方法を学ぶ。

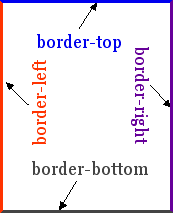
"borderプロパティ"は、"marginプロパティ"と同じように、[上][下][左][右]を個別に指定することができる【参考→余白(マージン)の一括指定と個別指定】。枠線を個別に指定することで、枠線をつけたい位置だけに枠線を指定したり、上下左右の太さや色、線の種類を変えることができる。
例えば、〈h2要素〉の枠線(ボーダーライン)を個別に指定する場合には、次のようになる。
h2 {
border-top: [上の枠線の太さ 線の種類 線の色] ;
border-right: [右の枠線の太さ 線の種類 線の色] ;
border-bottom: [下の枠線の太さ 線の種類 線の色] ;
border-left: [左の枠線の太さ 線の種類 線の色] ;}
"borderプロパティ"を指定しない場合は「none」として処理されるので、「border-top」と「border-bottom」だけを指定すれば、上と下にだけ枠線をつけることができる。
なお、"borderプロパティ"を個別に指定する場合、[線の種類]に「inset, outset」を指定しても効果が出ないので注意すること。
実際に〈h2要素〉の一部に枠線をつける
〈h2要素〉に装飾的な枠線をつけてみよう。
"borderプロパティ"を個別に指定するによって、さまざまな装飾をすることができる。ここでは、「normal.css」の『h2』への指定に次の内容を追加し、ファイルを保存save(儲存檔案)する([線の色]を自分の好きな色に変更してもよい)。
h2 {
...
border-top: thin solid #1E90FF ;
border-left: 1em solid #1E90FF ; }
ブラウザで「index.html」を開くと、〈h2要素〉は次のように表示されるだろう。
paddingプロパティ

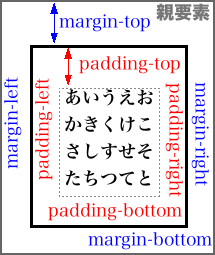
「実際に〈h2要素〉の一部に枠線をつける」では〈h2要素〉の上と左に枠線をつけたが、枠線と文字とが近づきすぎているように感じられる。〈要素〉の枠線と〈要素〉の内容との距離は、"paddingプロパティ"によって指定する。
"marginプロパティ"が枠線の外側の距離を指定するものであるのに対して、"paddingプロパティ"は枠線の内側の距離を指定するものである【参考→余白(マージン)の意味】。
"paddingプロパティ"は、
padding: [指定する値] ;
のように指定すればよい。"paddingプロパティ"の値の単位は、「em」や「px」などの値の一般的な単位を使う。
"paddingプロパティ"は、"marginプロパティ"と同様に一括して指定することも、個別に指定することもできる【参考→余白(マージン)の一括指定と個別指定】。
h2 {
padding-top: [上に指定する値] ;
padding-right: [右に指定する値] ;
padding-bottom: [下に指定する値] ;
padding-left: [左に指定する値] ;}
個別の指定では、例えば、「padding-top」だけを指定したり(他は3つは記述しない)、「padding-bottom」と「padding-right」だけを指定したり(他の2つは記述しない)してもよい。
パディングを一括して指定する場合の値の指定順序は次のようになる。
- 4つの値を指定:[上・右・下・左]の順にスペースで区切って記述する
- 3つの値を指定:[上・左右(左右は同じ大きさ)・下]の順にスペースで区切って記述する
- 2つの値を指定:[上下(上下は同じ大きさ)・左右(左右は同じ大きさ)]の順にスペースで区切って記述する
- 1つの値を指定:上下左右が同じ大きさになる
例えば、
padding: 2em 1.5em 0 ;
と指定すれば、上が「2em」、左右が「1.5em」、下が「パディングなし」となる。
実際にパディングを設定する
〈h2要素〉の表示を調整するために、パディングを設定しよう。
ここでは、左側に「0.5em」のパディングをつくることにする。以下のように記述すればよいだろう。
h2 {
...
padding-left: 0.5em ; }
「nomal.css」のファイルの内容を変更し、ファイルを保存save(儲存檔案)しよう。
ブラウザで「index.html」を開くと、〈h2要素〉は次のように表示されるだろう。