HTMLファイルを作る。
|
ホームページはHTMLファイルで作られているんだ。HTMLファイルはテキスト文字で作るので、
メモ帳で作ることが出来る。でも、HTMLファイルを作るための専用ソフトを使うと、ずっと簡単になる。
HTMLファイルを作るソフトには、編集型のソフトとタグ挿入型のソフトがある。ホームページビルダー
等のような編集型ソフトを使うと、ワープロソフトと同じような感覚で文字を入力し、画像等を張り付けるだけで、
簡単にHTMLファイルを作ることが出来る。これに対し、タグ挿入型ソフトでは、HTMLファイルの知識が必要になる。
でも、HTMLファイルの規則を覚えるにはちょうどいい。
そこで、ここではタグ挿入型HTMLエディタを使ってHTMLファイルの構造と規則を覚えよう。
道具の準備
そんなわけで、まず、次のものを準備してください。
(1)HTMLエディタのSorcerer(フリーソフト) (2)HTMLタグ辞典(1500〜2000円位) (3)lzh圧縮ファイルの解凍ソフト
(1)のソフトはFriction River Software
からダウンロードして自分のコンピュータにインストールして下さい。
(2)はHTMLファイルの文法(タグの規則と使い方)の本です。HTMLファイルの
規則は日毎に変わっていますので、なるべく新しい本を手に入れて下さい。
また、サンプルファイルをlzh形式で圧縮したファイルにして提供しますので、
lzh圧縮ファイルの解凍ソフトを用意して下さい。もし持っていなければ、
窓の杜
やVectorのダウンロードのページに行き、アーカイバ集のページ
から解凍用ソフトを入手して下さい。いろんな解凍ソフトがあるけど、どれでもいいよ。
次に、これから作るファイルを入れるためのフォルダ、例えばtokutokuという
フォルダを適当な場所に作って下さい。
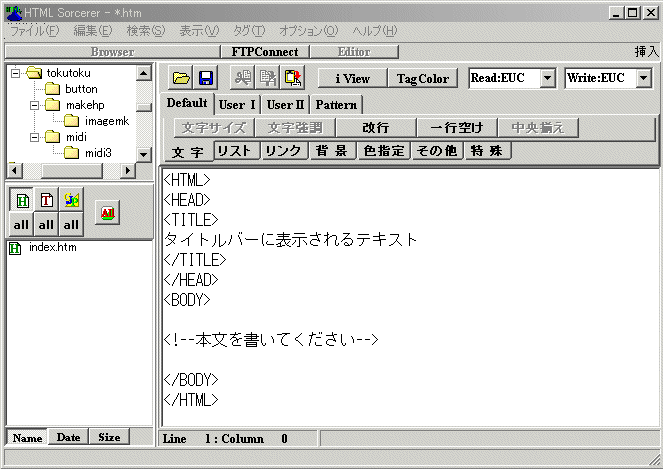
そして、Sorcererを起動して下さい。すると、次のようなウインドウが開きます。

ウインドウの左上部にフォルダがツリー表示されるので、
今作ったtokutokuというフォルダを見つけだして、そのフォルダをクリックして下さい。
すると、そのフォルダが開いてデフォルトのフォルダになるよ。そして、
そのフォルダにあるファイルが左下のウインドウに表示されるんだ。今はまだファイルが
無いからなにも表示されないけどね。
最後に、Sorcererの上部右寄りにある選択メニューを見て下さい。この選択メニューでは
HTMLファイルを作る時に用いる文字コードを選択します。トクトクではEUCコードを
推奨しているので、ここが「Read:SJIS」「Write:SJIS」になっていたら、
「Read:EUC」「Write:EUC」に変えてください。
これで準備完了。いよいよHTMLファイルの作成に執りかかろう。
HTMLファイルの基礎
さて、起動したSorcererの右側にある大きいウインドウを見てみよう。このウインドウは
エディタになっており、メモ帳やワードパッド等と同じように文字を書いたり消したり
することができる。理屈は後回しにして、
<!--本文を書いてください--> という行のすぐ下に、例えば、「文章入力のテスト その1」という行を足してから、この ファイルをtest1.htmという名前でtokutokuというフォルダに保存して下さい。 すると、左下のウインドウに今保存したファイル名が表れます。 これで、とりあえずHTMLファイルを作ることができたんだ。試しに、 左上の「Browser」ボタンをクリックすると、Sourcererが全画面表示になり、 左上に今入力した文字が表示される。今作ったHTMLファイルをブラウザで表示 すると、こんな風に見えるんだ。もちろんこれではあまりにもショボくて使い物には ならないけど、とにかくHTMLファイルの最低限の書式は満たしているんだ。
表示が確認できたら、左上にある「Return」ボタンをクリックして最初の編集画面に
戻り、HTMLファイルの書式について考えてみよう。
HTMLファイルはテキスト文字で作られており、メモ帳で開いて見ることもできる。
このファイルには、ブラウザにいろいろな指示を出すための
タグと、画面に
表示する文章が書かれている。そして、タグと表示用の文章とを区別するために、
タグは常に半角文字の<
で始まり、>で終わる
ように決められている。タグの意味は<に続く文字によって決められる。
また、その文字は大文字、小文字のどちらを使ってもいいんだ。
最初にある<HTML>は、ここからHTMLファイルが始まることを示すタグ
であり、一番最後にある</HTML>というタグは、ここでHTMLファイルが終わること
を示すタグなんだ。
上から2番目にある<HEAD>というタグから
</HEAD>というタグまでは、ブラウザに
色々な情報を提供する領域であることを示している。
この領域には<TITLE>〜</TITLE>
というタグを入れることになっている。これはこのページのタイトルを
ブラウザに伝えるためのタグだ。SorcererのBrowserボタンをクリックした場合にはタイトル
は表示されないけど、Internet Explorer等のブラウザで表示させるとちゃんとタイトルが表示されるよ。
試しに今作ったtest1.htmというファイルをブラウザで表示させてみて下さい。(Sorcererを最小化し、
tokutokuというフォルダを開き、test1.htmをダブルクリックする。)
ブラウザの左の一番上にある小さなアイコンマーク
のすぐ後ろに「タイトルバーに表示されるテキスト」と表示されたでしょ。
また、中ほどにある<BODY>というタグから</BODY>
というタグまでは、ブラウザの画面に表示する文章や色々な指示等を
書き込む領域であることを示している。
最初に「文章入力のテスト その1」という行を入力してもらったけど、実は
この領域に文章を書き込んでもらったんだ。だから、
このファイルをブラウザで表示させると、この行がブラウザの画面に表示されたんだ。
ところで、ここまで来て、タグには1つの法則があることに気付きましたか?
そうです。ある領域を示すタグは
<XXXXX>というタグと</XXXXX>というタグとがペア
になっており、</で
始まるタグはその領域の終わりを示すタグになっているのです。
それから、もう1つ。 <!--本文を書いてください--> というタグ?はどうなっちゃったんだろう。じつは、この行はコメントであり、ブラウザで表示 させた時には無視されるんだ。つまり、<!--はコメントの始まりを示し、 -->はコメントの終わりを示すんだ。
これで、HTMLファイルの基本的な構造は理解してもらえたと思う。ただ、こんなショボイHTMLファイル
ではどうしようもないので、次によく使うタグを紹介しながら、もう少し体裁を整えることにしよう。
HTMLファイル実践編
(1)文章の入力
HTMLファイルの文章には通常のテキストを使うんだけど、通常のワープロとは違うところが少しある。
それは、テキストファイルでの改行記号、及び各行の最初と最後にある半角のスペースが無視される
ことなんだ。さらに、行の途中に半角のスペースを2つ以上続けて入れると、2つ目以降は無視
されて1つ分のスペースしか入らないんだ。ただし、全角のスペースは無視されることはないようだ。
試しに、Sorcererの左下のウインドウにあるtest1.htm(先ほど作ったファイル)をダブルクリック
して開き、さきほど入力した文章の下に、先頭に半角スペースをいくつか入れた文章をもう1行次の
ように入力してみて下さい。
文章入力のテスト その1
文章入力のテスト その2
そして、「Browser」ボタンをクリックして表示させてみて下さい。すると、
文章入力のテスト その1文章入力のテスト その2 と表示されてしまったでしょ。そこで、今度は1行目の文章の終わりに 改行を指示するタグ<BR>を入れてみよう。
文章入力のテスト その1<BR>
文章入力のテスト その2
そして、「Browser」ボタンをクリックして表示させてみると、
文章入力のテスト その1 文章入力のテスト その2 となる。改行はされたけど、文章の始めのスペースは、相変わらず無視されている。 最初のスペースが無視されることは、ワープロに慣れている人にはやりにくいけど、インデントを多用する プログラムに慣れている人には便利なんだ。 しかし、そうは言っても、入力したテキストの形をそのまま表示したい時だってよくある。 そんな時には<pre>〜</pre>というタグを使うんだ。
<pre>
文章入力のテスト その1<BR>
文章入力のテスト その2
</pre>
すると、このタグで囲まれた部分はそのままの形で表示されて、
文章入力のテスト その1
文章入力のテスト その2
と表示される。ただし、この領域でもタグは有効なので、<BR>というタグは表示されず、
この位置で改行することになる。もちろん、<BR>を除けば、入力した文章と同じ形で、
文章入力のテスト その1
文章入力のテスト その2
と表示されるよ。
(2)ページ全体の構成
さて、文章の入力方法が分かったので、次はページ全体の構成を設定してカッコいい画面を作ろう。
ここからは入力量が少し多くなるので、例題を使って説明します。例題をダウンロード
して解凍すると、example1というフォルダが出来るので、このフォルダごとtokutokuのフォルダの中に入れてください。
ページ全体の構成の設定方法は2通りあります。1つ目の方法は、<BODY>タグにオプションを
付け加えて設定する方法、もう1つは、スタイルシートを使って設定する方法なのだ。
それでは、左上のウインドウの中から今作ったexample1というフォルダを探し出してクリックし、
左下のウインドウに表示されたex1.htmをダブルクリックして開いてください。
(1行目と4、5行目のタグについてはあとで説明しますので今は無視して下さい。)BODYタグを見ると、
<BODY BACKGROUND="wall/star1.gif" BGCOLOR="#201030" TEXT="#FFE0D0" LINK="#0000FF" ALINK="#008080" VLINK="#800080"> となっており、BODYという文字の後ろにオプション文字が長々と付け加えられている。 それぞれのオプションはスペースで区切られており、次のような意味を持っている。 BACKGROUND="wall/star1.gif" 背景に画像を貼り付ける。= 以後の部分は画像ファイルstar1.gifのある場所を示す。 今表示しているHTMLファイルの場所を基準にして示すんだ。つまり、ex1.htmというファイルはexample1 というフォルダにあるから、ここが基準になる。そして、画像は、同じexample1にあるwallというフォルダ に入っているので、wall/star1.gifというように指定するんだ。区切りマークには \ではなくて / を使う。また、基準のフォルダより上のフォルダ へ戻るときには ../ を使うんだ。例えば、 ../../ とすると、2つ上のフォルダに戻ることになる。 HTMLファイルにはjpg形式、gif形式及びpng形式の画像を使う。gif形式のアニメも使えるよ。 BGCOLOR="#201030" 背景色を指定する。= 以後の部分は16進数で2桁ずつ赤、緑、青の順に三原色の強度を示す。 #000000は黒、#FFFFFFは白、#FF0000は赤等。背景色は一番後ろの色になり、背景画像を貼り付けた場合は 背景色の上に画像がくる。 TEXT="#FFE0D0" 文章の文字の色を指定する。色の指定方法はBGCOLORの場合と同じ。 LINK="#0000FF" ALINK="#008080" VLINK="#800080" リンク文字の色を指定する。左から順に、リンク先へ行く前、リンク先へ行っている時、 すでに行ったことのあるリンク、の文字の色を指定する。色の指定方法は上の2つのオプションと同じ。
この他にもオプションがあるけど、これらのオプションが最もよく使われるよ。
オプションの意味が理解できたら、設定値を変えてみて、表示がどのように変化するか試してみてください。
次に、ex2.htmをダブルクリックして開いてみて下さい。
このファイルではスタイルシートを使ってページの設定をしているよ。
スタイルシートを使う時は、<HEAD>〜</HEAD>の領域の中に記入するんだ。
<STYLE type="text/css">から</STYLE>までが記入領域で、BODYタグに適用するスタイルを
BODY { と } との間に記入してある。
また、スタイルシートに対応していないブラウザへの悪影響を防ぐためにスタイルシートの中身全体を
<!--と-->で囲って、外見上はコメントにしてある。
でも、スタイルシートに対応したブラウザでは中身をちゃんと読み取ってくれるから大丈夫だよ。
ここでは、8種類のスタイルが指定してある。2種類以上のスタイルを同時に指定する時は、
スタイルとスタイルを ; (セミコロン)で区切る規則になっている。1つ目から7つ目までの
スタイルの最後にセミコロンが付いているのはこのためなんだ。1つ目から6つ目までの
スタイルはex1.htmのBODYタグに追加したオプションに1対1に対応している。7番目のfont-sizeは
表示される文字の大きさを設定し、8番目のline-heightは1行の高さを設定しているよ。
こちらも内容が理解できたら、設定値を変えてみて、表示がどのように変わるか試してみてください。
(3)表示画面の作成
実用的なHTMLファイルの完成まで、あと一息だ。こんどはex3.htmというファイルを開いてみて下さい。
まず、このページのタイトルだ。タイトルには本文より大きい字を使いたいよね。
そして、色も変えると格好良くなるよね。こんな場合には<FONT>というタグが便利なんだ。
つまり、<FONT>と</FONT>の間にある文字の大きさや色等を設定するタグなんだ。
色はCOLOR="#E01000"というオプションで指定する。#に続くのは6桁の16進数であり、左から2桁ずつ
赤、緑、青の色の強さを示すんだよ。文字の大きさはSIZE=6というオプションで指定する。
1が一番小さくて、数字が大きくなるほど文字も大きくなり、最大7まで指定できるよ。また、
3にすると標準の大きさ(何も指定しないときの大きさ)になるよ。それから、タイトルの表示位置は
<DIV ALIGN="center">〜</DIV>というタグによって画面中央に揃えるように指定できる。
centerをleftにすると左揃えになり、rightにすると右揃えになる。また、中央揃えの場合は
<CENTER>〜</CENTER>というタグも使えるよ。
また、<DIV>〜</DIV>というタグは、本来は文章の段落を示すタグであり、この他にも
いろんな使い方があるよ。HTMLタグ辞典で調べてみて下さい。

文字ばかりじゃつまんない。やっぱり絵も使いたいよね。そんな時には<IMG>というタグを使う。例えば、
<IMG SRC="image/rbt1.gif" ALIGN="right">のようにして絵を入れるんだ。 SRC="image/rbt1.gif"で表示したい画像ファイルがある場所を指定する。また、ALIGN="right"という オプションで、画面のどちら側に絵を置くかを指定する。rightをleftにすると絵は画面の左側に表示される。 ALIGNで絵の位置を指定をすると、文字が絵の右または左の空いている部分に回り込んでくれるよ。また、 ALIGNの指定をしないと絵は1つの大きな文字として扱われるよ。画像ファイルにはjpg形式、 gif形式及びpng形式のファイルが使える。 もちろん、アニメーションgifを使えばアニメをいれることもできる。 <IMG>というタグにはこの他にもいろんなオプションが使える。 使い方はHTMLタグ辞典に詳細に書いてあるからそちらを見てください。
HTMLファイルにはリンクが絶対に必要だ。リンクを作るには<A>〜</A>
というタグを利用する。例えば、
<A HREF="http://www.forest.impress.co.jp/"><IMG SRC="image/madomori.gif"></A>のようにして使うんだ。HREF="http://www.forest.impress.co.jp/"によってリンク先のURLを指定する。 そうすると、<A>と</A>の間にある絵や文字をクリックした時にHREFで指定したリンク先へ ジャンプするんだ。また、HREF="mailto:shotaro@speedway.ne.jp"のように、URLの代わりに 「mailto:メールアドレス」を指定すると、クリックによりメールソフトが起動して、 指定したアドレスにメールを送るようにできる。
<A>〜</A>というタグは、実は、HREFで指定したファイルを読み込んで、そのファイルに
適したアプリケーションを起動し、そのアプリケーションに読み込んできたファイルを渡すという
動作をするんだ。だから、指定したファイルの種類によって動作が異なるんだ。つまり、HREFで
音楽ファイルを指定すれば、その音楽を再生するアプリケーションが起動して音楽の再生を
始めるし、画像ファイルを指定すればその画像を表示するアプリケーションが起動して画像を
表示するんだ。だから、このタグはいろんなことに使えてとても便利なんだ。
次に、<TABLE>というタグの使い方を覚えよう。このタグは表を作るためのタグなんだけど、
使い方を工夫すると色々なことができる。このタグの基本的な構成は次のようになっている。
この表は2行2列の表であり、行を示すタグ<TR>〜</TR>と列を示すタグ <TD>〜</TD>とを上の例のように組み合わせて使うんだ。行や列の数を 増やすにはそれぞれ行や列を示すタグの組を増やせばいいんだ。罫線を入れるには BORDER=3というオプションを使う。数字はピクセル数で線の太さを表すんだ。 また、セルの幅や高さはWIDTH="200", HEIGHT="100"というオプションで指定できる。 これらの数字もピクセル単位でそれぞれセルの幅と高さを表している。このオプションは <TABLE>タグだけでなく、<TR>タグや<TD>タグにも使えるよ。さらに BACKGROUND="画像ファイルのURL"というオプションやBGCOLOR="#F0E0C0"という オプションを使うことによって、テーブルやセルに背景画像を入れたり背景色を指定したり することができる。この他にも色々なオプションがあります。また、ex4.htmに<TABLE>タグを 利用して背景や文章の配置を制御した例を載せてあります。この例では表示領域全体を表の 形にて背景を設定し、さらにその中にもう1つの表を作って文章の位置を制御しています。 ソース(HTMLファイル)と表示画面を見比べて、<TABLE>タグの 使い方を研究してみて下さい。
最後に、ページを開いたときに音楽を自動的に再生させる<EMBED>というタグを紹介します。
このタグはIEとNNのVer.4.0以降のブラウザで使用できます。このタグは次のように使います。
<EMBED SRC="midi3/m001.mid" LOOP="true" WIDTH="170" HEIGHT="45">再生させる音楽ファイル(ここではMIDIファイル)をSRC="midi3/m001.mid"で指定し、 演奏を繰り返したい時はLOOP="true"オプションを使います。また、WIDTH="170"とHEIGHT="45" によって音楽の制御パネルを表示する窓の大きさを指定します。
さて、ここまでに話してきたタグを使いこなせれば、かなりかっこいいホームページを作ることができるよ。
ただし、上記の例では一部のよく使う機能を紹介しただけなので、HTMLタグ辞典を見てさらに詳細な
使い方を研究してみて下さい。そして、ネットサーフィンをしていて気に入ったホームページを見付けたら、
そのホームページを保存してHTMLエディタで開き、どんな風にしてHTMLファイルを作っているのかを研究
してみて下さい。また、新しいHTMLファイルを作るたびに最初から全部入力するのはけっこう面倒なので、
予め幾つかのテンプレートを作っておくといいよ。そうすれば、新しいページもけっこう簡単に作ることができる。
ホームページを作るのに最も重要なのはその内容であって、テクニック自体ではないよ。
あまり多くの機能を駆使し過ぎると、ページを開くのに時間がかかりすぎたり見難くなったり
して、かえって良くないよ。シンプルですっきりしたホームページもいいもんだよ。
どんなホームページになるかは、あなたのアイディアしだいです。おもしろいアイディアを
考えて、すてきなホームページを作って下さい。
(4)一般的注意事項
最後に一般的な注意事項を話します。
HTMLファイルには幾つかのバージョンがあります。各例題の1行目にある次のタグ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">はバージョン4.01で暫定規則に対応したHTMLファイルであることを示しています。HTMLタグ辞典では バージョン情報を示すタグを入れることを推奨していますが、必ずしも入れる必要はありません。
各例題の4行目にある次のタグ
<META http-equiv="Content-Type" content="text/html; charset=EUC-JP">は、このページに使用している文字コードがEUCであることを示しています。日本語の文字コードには JIS、シフトJIS、EUCの3種類があり、現在、小型コンピュータ用OSのWindows等ではシフトJISが、 大型コンピュータ用OSのUNIXではEUCが一般的に使われています。シフトJISコードを指定する 場合は、上のタグの最後の部分にあるEUC-JPをShift_JISに変えます。 HTMLファイルにはどちらの文字コードを使ってもかまいませんが、1つのファイルに両方の文字コードを 使うことはできません。ブラウザはHTMLファイルを読み込むときに文字コードを判断しますが、希に判断ミス をすることがあります。この場合には画面が表示されなかったり文字化けしたりします。このような トラブルをできるだけ減らすために、文字コードを指定する上記のタグを入れることを薦めます。
各例題の5行目にある次のタグ
<META NAME="content-language" CONTENT="ja">は、このページが日本語であることを示しています。このタグは日本語に対応していないコンピュータで このページを開いた時に、このページが日本語で書かれていることを知らせるためのタグです。 日本語環境がインストールされていないコンピュータでは文字化けして見ることが出来ませんが、 このタグを入れることにより、このページが日本語で書かれていることが分かります。
この他にも<META で始まるタグが色々あり、そのページに関する色々な情報を提供すること
ができますが、通常は無くてもかまいません。
ファイル名では大文字と小文字が区別されます。ほとんどのサーバにはUNIXが使われており、
このOSでは大文字と小文字が区別されるためです。Windowsでは大文字と小文字は区別されない
ので、Windows上ではリンクで指定したファイル名と実際のファイル名の大文字、小文字の関係が一致して
いなくても正常に動作しますが、UNIX系のサーバにアップロードすると「ファイルが見つかりません」
というエラーが発生します。このようなトラブルを防ぐために、ファイル名は小文字または大文字に
統一することを薦めます。
タグの記述には大文字、小文字のどちらを使ってもかまいません。自分で見やすいように適当に
使い分けてください。
ホームページを作るのに画像や壁紙等の素材があると便利です。そのような素材を提供してくれる
ホームページもたくさんありますので、それらを上手に利用しましょう。ただし、無断で使用するのでは
なく、それらのHPの責任者に許可をもらうようにしましょう。
|

2002.6.16 Shotaro