表は、まとまりのある多くの情報(項目とデータの組として記述することができる情報)を示すときに効果的な視覚的な表現手段である。ここでは、HTMLでの表の作り方について学ぶ。具体的には、「index.html」とは別の新しいファイルで、簡単な形の表をつくってみることにする。
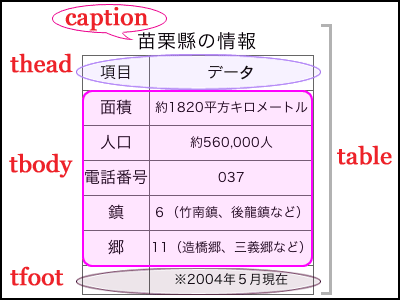
ここでつくりたいのは、次の表である。
| 項目 | データ |
|---|---|
| ※2004年5月現在 | |
| 面積 | 約1820平方キロメートル |
| 人口 | 約560,000人 |
| 電話番号 | 037 |
| 鎮 | 6(竹南鎮、後龍鎮など) |
| 郷 | 11(造橋郷、三義郷など) |
新しいファイルをつくる
まず、表をつくるための新しいファイルをつくってみよう。
「ファイルの作成」と同じ手順で「data.html」という名前(檔名)のファイル(檔案)を作成し、ページのタイトルを「苗栗縣の基本情報」とする【→ページにタイトルをつける】。
table要素について
表(テーブル)tableをつくるときには「table要素」を用いる。〈table要素〉は、ブロックレベル要素であり、一般に、「caption要素」、「thead要素」、「tbody要素」、「tfoot要素」を直接の子要素として持つ。

〈caption要素〉は、表(テーブル)の説明文・表題を示す。〈caption要素〉は〈table要素〉の中で1回しか使えない。〈caption要素〉は〈table要素〉に必須のものではない(なくても良い)。
〈thead要素〉は、表の見出し(ヘッダ)headerを示し、〈tfoot要素〉は、表のフッタfooterを示す。〈thead要素〉と〈tfoot要素〉は〈table要素〉の中で1回ずつしか使えない。〈thead要素〉と〈tfoot要素〉は〈table要素〉に必須のものではない(なくても良い)。
〈tbody要素〉は、表の本体を示す。〈tbody要素〉は〈table要素〉の中で複数回繰り返して使うことができる。
tr要素、td要素、th要素について
〈thead要素〉、〈tbody要素〉、〈tfoot要素〉は、それぞれ「tr要素」を直接の子要素とする。〈tr要素〉はテーブルの行table rowを示す要素である。
![[thead[tr[th]]]、[tbody[tr[td][th]]]、[tfoot[tr[td]]]](017_2.png)
〈tr要素〉は、「td要素」または「th要素」を直接の子要素とする。
〈td要素〉はテーブルのデータtable dataを示し、〈th要素〉はテーブルの見出しtable headdingを示す。「約1820平方キロメートル」や「約560,000人」のように、単なるデータを示す場合は〈td要素〉を使い、「項目」や「面積」のように下や右に続くデータの見出しとなるものには〈th要素〉を使うようにする。
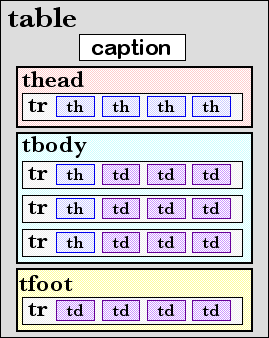
table要素の内容の構造

〈table要素〉は、〈caption要素〉及び〈thead要素〉、〈tbody要素〉、〈tfoot要素〉を直接の子要素とし、〈thead要素〉、〈tbody要素〉、〈tfoot要素〉の中に〈tr要素〉を子要素として、〈tr要素〉の中に〈td要素〉と〈th要素〉を子要素として持つことになる。
table要素の記述
〈table要素〉は、
<table summary="〜"></table>
と書く。〈table要素〉には「summary属性」が必須である。〈summary属性〉に表(テーブル)の概要・要約を指定することで、ユーザuserが表(テーブル)が表示できない場合にも情報を伝えることができるようになる。
caption要素の記述
〈caption要素〉は、〈table要素〉の開始タグの直後に、
<table summary="〜">
<caption>〜</caption>
</table>
と書く。〈caption要素〉の内容は、通常のテキストなどインライン要素でなければならない。
thead要素、tbody要素、tfoot要素の記述
〈thead要素〉、〈tbody要素〉、〈tfoot要素〉は、それぞれ
<table>
<caption>〜</caption>
<thead></thead>
<tfoot></tfoot>
<tbody></tbody>
</table>
と書く。ここで注意しなければならないのは、ブラウザでの表示の順序と異なり、〈thead要素〉→〈tfoot要素〉→〈tbody要素〉の順番で記述することである。また、行頭のタブtabは文字列を見やすくするためのものである。
tr要素の記述
〈tr要素〉は、
<table>
<caption>〜</caption>
<thead>
<tr></tr>
</thead>
<tfoot>
<tr></tr>
</tfoot>
<tbody>
<tr></tr>
<tr></tr>
...
</tbody>
</table>
と書く。
th要素記述
〈th要素〉は、
<table>
<caption>〜</caption>
<thead>
<tr><th></th><th></th></tr>
</thead>
<tfoot>
<tr></tr>
</tfoot>
<tbody>
<tr><th></th></tr>
<tr><th></th></tr>
...
</tbody>
</table>
と書く。〈th要素〉は、任意の内容を持つことができる。
td要素の記述
〈td要素〉は、
<table>
<caption>〜</caption>
<thead>
<tr><th></th><th></th></tr>
</thead>
<tfoot>
<tr><td></td><td></td></tr>
</tfoot>
<tbody>
<tr><th></th><td></td></tr>
<tr><th></th><td></td></tr>
...
</tbody>
</table>
と書く。〈td要素〉は、任意の内容を持つことができる。〈td要素〉に入力するデータがない場合には、タグの間に何も書かなくてよい(ブラウザでは空欄として表示される)。
表(テーブル)の作成
実際に、表をつくってみよう。
以下に、ここで作成したい表(テーブル)を再掲する。
| 項目 | データ |
|---|---|
| ※2004年5月現在 | |
| 面積 | 約1820平方キロメートル |
| 人口 | 約560,000人 |
| 電話番号 | 037 |
| 鎮 | 6(竹南鎮、後龍鎮など) |
| 郷 | 11(造橋郷、三義郷など) |
この表(テーブル)のコードは、以下に示す通りである。
<table summary="苗栗縣の面積・人口・行政の情報をまとめて示す。">
<caption>苗栗縣の情報</caption>
<thead>
<tr><th>項目</th><th>データ</th></tr>
</thead>
<tfoot>
<tr><td></td><td>※2004年5月現在</td></tr>
</tfoot>
<tbody>
<tr><th>面積</th><td>約1820平方キロメートル</td></tr>
<tr><th>人口</th><td>約560,000人</td></tr>
<tr><th>電話番号</th><td>037</td></tr>
<tr><th>鎮</th><td>6(竹南鎮、後龍鎮など)</td></tr>
<tr><th>郷</th><td>11(造橋郷、三義郷など)</td></tr>
</tbody>
</table>
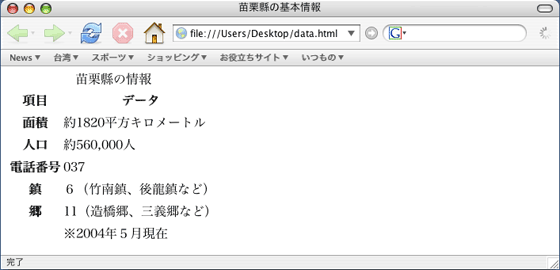
エディタで入力し、ファイルを保存save(儲存檔案)したあと、ブラウザで表示を確認する。【→ファイルをブラウザで開く】
次のように表示されるだろう(Macintosh; Firefoxの場合)。