一般的な書籍では、その書籍の発行所や著者の連絡先が末尾(洋書では先頭)に明記されている。HTMLでは、「address要素」を用いることによって作者や責任者の連絡先を明示することができる。
address要素について
〈address要素〉は、ページの中で何回でも使うことができるが、ページの末尾でページ全体の連絡先を示すのに使われることが多い。
例えば、連絡先の情報として『作者の名前』と『電子メールアドレス e-mail address』を示す場合には、次のように記述すればよいだろう。
<address>育逹アキラ(e-mail:xxx@xxx.xx)</address>
また、次のように書けばメーラmailer softwareが起動するリンクを表示することができる。
<address>育逹アキラ(e-mail:<a mailto="xxx@xxx.xx">xxx@xxx.xx</a>)</address>
名前は、必ずしも本名である必要はない。ハンドルhandleやニックネームnicknameでもよい(ただし、他人の名前を騙ってはいけない)。また、電子メールアドレスをウェブ上に公開する場合は十分な注意が必要である(大量のスパムメールspamが届いたりする可能性がある)。
address要素に関する注意
〈address要素〉はブロックレベル要素で、内容にはインライン要素しか含むことができない。以下のような書き方は誤りである。
※誤った記述の例[ブロックレベル要素を含む] <address> <p>Mieko Ikutatsu(育逹みえこ)<p> <p>メール:xx@xx.xx.xx<p> <address>
どうしても〈address要素〉の中でテキストを改行したい場合には〈br要素〉を用いることになる。
<address>Mieko Ikutatsu(育逹みえこ)<br />
メール:xx@xx.xx.xx<address>
ページの連絡先を記述する
自分でつくったページの連絡先を書いてみよう。
ここでは「index.html」ファイルの一番下に連絡先を記述する。電子メールアドレスは書かずに、名前を漢字と平仮名で書くことにする。以下の例のように書けばよい。
<p>↑<a href="#pagetop">ページの先頭</a></p> <hr /> <address>黄其正(こう・きせい)</address>
「<hr />」は、「hr要素」hr elementを示すもので、水平方向の
自分の名前(ニックネームでもよい)を記述して、ファイルを保存save(儲存檔案)する。
連絡先をブラウザで表示する
保存したファイルをブラウザで開いてみる。ブラウザで開く操作は、ファイルをブラウザで開くを参照せよ。
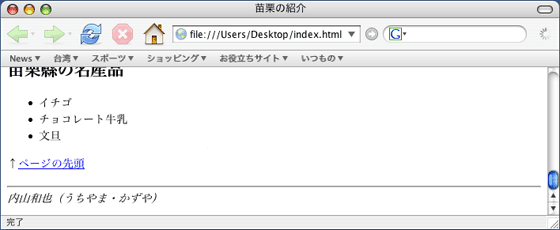
ファイルを開くと、次のように表示されるだろう(Macintosh; Firefoxの場合)。