ここでは、本文を見やすくするために〈body要素〉の表示presentationを変更する方法を学ぶ。具体的には、以下のことを目的にする。
- 文字の色font colorと背景の色background colorを指定する(→「文字の色と背景の色を指定する」)
- 文字のサイズfont sizeやフォントの種類font family、行間line heightを指定する(→「文字のサイズやフォントの種類を指定する」)
- テキストの装飾decorationや整列align、字間letter spacingの大きさを指定する(→「テキストの装飾、整列、字間を指定する」)
- 余白marginを設定する(→「余白(マージン)を設定する」)
プロパティ名と値
CSSは、
要素名 {プロパティ名 : 値 ;}
という形式で記述する。例えば、以下のようになる。
body {
color: black ;
background-color: white ;}
要素名
「要素名」とは、"body"、"p"、"h2"などのものである【参考→HTMLのマークアップの基本】。たとえば、「要素名」に"body"と記述すれば〈body要素〉の表示を変更(指定)することができる。
※この例では「body」が要素名である body { color: black ; background-color: white ;}
プロパティ名
「プロパティ名」property nemeとは、〈要素〉の表示方法presentationのどの部分の性質propertyを変更(指定)するかを示すものである。
※この例では「color」「background-color」がプロパティ名である body { color: black ; background-color: white ;}
たとえば、「プロパティ名」に"color"と指定すれば『文字の色』colorを変更(指定)することができ、"background-color"と指定すれば『背景の色』background-colorを変更(指定)することができる。なお、CSSのプロパティ名は、あらかじめ決められているものを使う必要がある(たとえば、〈要素〉の『文字の色』に関する性質を変更する場合には、必ず"color"と指定しなければいけない)。プロパティ名の一覧は、以下のページを参照せよ。
プロパティの値
「値」とは、「プロパティ名」で指定したプロパティ(〈要素〉の特定の性質)propertyを具体的に指定するものである。
※この例では「black」「white」が値である body { color: black ; background-color: white ;}
たとえば、ある〈要素〉の「『文字の色』の性質」を指すプロパティ("colorプロパティ")に"black"と指定すれば、その〈要素〉が黒blackの性質を持つことになる(つまり、文字の色が黒で表示される)。
色の値の指定方法
なお、色の値の指定には、いくつかの方法がある。
- 色の名前color termで指定する
- RGBRGB color modelで指定する
- 3桁の16進数hexadecimal number(0-9,A,B,C,D,E,F)で指定する
- 6桁の16進数で指定する
- 10進数decimal number(0-255)で指定する
- パーセント値(0-100%)で指定する
このうち、よく利用されているのは「色の名前で指定する」方法と「6桁の16進数で指定する」方法である。「色の名前」や「16進数」の詳細は、下記のページを参照せよ。
文字の色と背景の色を指定する
「index.html」ファイルの本文の「文字の色」と「背景の色」を、それぞれ「黒」と「白」に設定してみよう。
「スタイルシートファイルの作成」で作成した「nomal.css」を開き、次にように入力する(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)。
body {
color: black ;
background-color: white ;}
「nomal.css」ファイルを保存save(儲存檔案)し、「index.html」ファイルをブラウザで開く【参考→ファイルをブラウザで開く】。ページが表示されることを確認する。
文字の色と背景の色を変更する
「index.html」を表示するときの『文字の色』と『背景の色』を自由に変更してみよう。
「normal.css」のファイルに入力した「black」と「white」の部分を好きな色に変更し、ファイルを保存save(儲存檔案)する。
もとの指定 body { color: black ; background-color: white ;} 変更例: body { color: #333333 ; background-color: #F8F8FF ;}
「index.html」ファイルをブラウザで開き、文字の色と背景の色が変更されていることを確認する。

↑ 背景色を指定しない場合(#FFFFFF)と#F8F8FFに指定した場合の表示例

なお、すでに「index.html」がブラウザで表示されている場合は、リロードボタンreload button(重新載入最新的網頁内容)を押せば表示が更新される。
ページがうまく表示されない場合は「normal.css」の内容に誤りがあると思われる。「normal.css」を開いて、内容に誤りがないか確認すること。
文字の色と背景の色を変更に関する注意
文字の色と背景の色の組み合わせには、『見やすい組み合わせ』と『見にくい組み合わせ』とがある。文字の色と背景の色を『見にくい組み合わせ』にしてしまうと、ユーザuserやユーザエージェントuser agentによっては、ページがまったく読めなくなる可能性があるので注意が必要である。
| 文字の色(16進) | 背景の色(16進) | 表示例 |
|---|---|---|
| ○ 見やすい組み合わせの例 | ||
| #000000 | #FFFFFF | ページは白い背景に黒い文字が基本となる |
| #000000 | #CCCCCC | 灰色の背景に黒い文字でもよい |
| #0000FF | #FFFFFF | 白い背景に青い文字も見やすい |
| #0000FF | #FFFF99 | 黄色い背景に青い文字でもよい |
| × 見にくい組み合わせの例 | ||
| #0000FF | #FF0000 | 赤と青の組み合わせは見にくい |
| #FF00FF | #000000 | 赤と黒の組み合わせは見にくい |
| #0000FF | #00FF00 | 緑と青の組み合わせは見にくい |
| #FFFF00 | #FFFFFF | 白い背景に黄色い文字は読みにくい |
| #FF0000 | #FF99CC | 似た色の組み合わせは見にくい |
| #666666 | #CCCCFF | 文字の色が薄いと見にくい |
文字の色と背景の色の組み合わせは、「カラーコントラストチェッカー V2.0」(by 有限会社アイクリエイツ)などで確認できる。
自分が指定した「文字の色」と「背景の色」の組み合わせが見やすいかどうかをチェックし、もし『見にくい組み合わせ』であれば『見やすい組み合わせ』になるように変更しよう。
文字のサイズやフォントの種類を指定する
ページの本文に使う文字は、大きすぎても小さすぎても見にくい(読みにくい)と思われる。また、文字が細すぎたり、行の間隔が狭すぎたりしても見にくい(読みにくい)であろう。ここでは、ページの本文の文字に対して、以下のプロパティを設定する。
- font-size(文字の大きさ)
- line-height(行の高さ)
- font-family(フォントの種類)
- font-style(文字のスタイル)
- font-weight(文字の太さ)
値の一般的な単位
横幅や高さなど、具体的な『大きさ』を指すプロパティの値は、「単位」とともに指定する必要がある。CSSでプロパティに共通して使われる一般的な単位には、以下のようなものがある。
| 値の単位 | 読み | 大きさ |
|---|---|---|
| 絶対的な単位(どの環境でも同じ大きさ) | ||
| mm | ミリメートル | 1/10センチ |
| cm | センチメートル | 10ミリ |
| in | インチ | 25.45ミリ |
| pt | ポイント | 1/72インチ |
| pc | パイカ | 12ポイント |
| 相対的な単位(環境によって大きさが変化) | ||
| px | ピクセル | 画面表示の最小単位 |
| ex | エックス | アルファベットの"x"の文字の高さ |
| em | エム | アルファベットの"M"の文字の高さ |
| 割合・比率(状況によって大きさが変化) | ||
| % | パーセント | 親要素への割合などを示す |
なお、日本語の場合は、すべての文字が同じ大きさの正方形の中にデザインされているので、『em』は「1文字の高さ」でもあり「1文字の横幅」でもある。
文字の大きさを指定する
文字の大きさは、"font-sizeプロパティ"によって指定する。"font-sizeプロパティ"は、
font-size: [指定する値] ;
と記述する。例えば、〈body要素〉の文字の大きさを「12pt」にする場合、"font-sizeプロパティ"の記述は、次のようになる。
body {
color: black ;
background-color: white ;
font-size: 12pt ; }
文字の大きさの指定に使われる値
文字の大きさの指定には、値の一般的な単位の他に、次のキーワードで指定することもできる。具体的にどのような大きさで表示されるかは、ブラウザbrowserによって異なる。
| キーワード | 表示の具体例 |
|---|---|
| "medium"が標準サイズ。"smaller", "larger"は親要素のサイズより1段階小さく/大きくする。 | |
| xx-small | font-size: xx-small ; |
| x-small | font-size: x-small ; |
| small | font-size: small ; |
| medium | font-size: medium ; |
| large | font-size: large ; |
| x-large | font-size: x-large ; |
| xx-large | font-size: xx-large ; |
| smaller | font-size: smaller ; |
| larger | font-size: larger ; |
2em(font-size: 2em ;)
60%(font-size: 60% ;)
18pt(font-size: 18pt ;)
本文の文字の大きさを指定する
本文の文字のサイズを指定してみよう。
本文の文字のサイズは、大きすぎても小さすぎても見にくい(読みにくい)ので、できるだけ一般的な(標準的な)サイズに指定する方が良いだろう。ここでは、本文の文字のサイズをキーワードによって「medium」と指定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; }
行の高さを指定する
行の高さは、"line-heightプロパティ"によって指定する。"line-heightプロパティ"は、
line-height: [指定する値] ;
と記述する。
例えば、〈body要素〉の行の高さを「18pt」にする場合、"line-heightプロパティ"の記述は、
body {
color: black ;
background-color: white ;
line-height: 18pt ;}
のようになる。

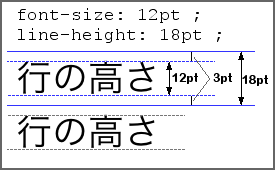
"line-heightプロパティ"の値は、文字を含んだ行全体の高さを指定するものである。
例えば、文字のサイズ(font-size)が12ptで、行の高さ(line-height)が18ptの場合、文字の上に3pt、文字の下に3ptが追加され、文字と合わせて全体で18ptになる(文字の高さ[12pt]+上に追加[3pt]+下に追加[3pt]=行全体の高さ[18pt])。
行の高さの指定に使われる値
行の高さの指定には、値の一般的な単位の他に、倍数を使うこともできる。倍数は、何も単位をつけずに、数字だけの形で指定する。
例えば、「line-height: 1.2 ;」と指定すれば、文字のサイズの1.2倍になり、「line-height: 2.0 ;」と指定すれば、文字のサイズの2倍になる。
1.2倍の行の高さ(line-height: 1.2 ;)1.2倍の行の高さ(line-height: 1.2 ;)1.2倍の行の高さ(line-height: 1.2 ;)1.2倍の行の高さ(line-height: 1.2 ;)1.2倍の行の高さ(line-height: 1.2 ;)
2倍の行の高さ(line-height: 2.0 ;)2倍の行の高さ(line-height: 2.0 ;)2倍の行の高さ(line-height: 2.0 ;)2倍の行の高さ(line-height: 2.0 ;)2倍の行の高さ(line-height: 2.0 ;)
本文の行の高さを指定する
本文の行の高さを指定してみよう。
行の高さの値が小さいと、テキストの行と行とがくっついてしまい、見にくく(読みにくく)なる。一般に、行の高さは、文字のサイズの1.4倍〜2倍程度が読みやすい。ここでは、倍数を用いて「1.8」と指定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; }
「index.html」ファイルをブラウザで表示し、行の高さが変更されていることを確認する。
フォントの種類を指定する
画面に表示したり紙に印刷したりするときの文字のセット(漢字、ひらがな、カタカナなど)のデザインdesignを「フォント」fontという。日本語のフォントには、ゴシック体Gothic、明朝体、楷書体などのグループがあり、それぞれのグループには少しずつデザインの異なる多くのフォントが含まれる。例えば、ゴシック体のグループには、「ヒラギノ角ゴシック」、「平成角ゴシック」、「HG平成丸ゴシック体」、「中ゴシック」、「Osaka」などの多くのフォントが含まれる。
ページを表示するフォントの種類は"font-familyプロパティ"で指定する。"font-familyプロパティ"は、
font-family: [指定する値] ;
と記述する。
フォントの種類の指定に使われる値
"line-heightプロパティ"の値は、
- フォントの名前
- フォントのグループの名前
のいずれかで指定する。ここでは、「フォントのグループの名前」で指定することにする。
フォントのグループの名前は、次のように指定すればよい。
- ゴシック体のグループを指定する場合
- font-family: sans-serif ;
- 明朝体のグループを指定する場合
- font-family: serif ;
フォントのグループで指定した場合、具体的にどのようなフォントで表示されるかはブラウザに依存する。
明朝体のグループを指定した場合(font-family: serif ;)
本文のフォントの種類を指定する
本文のフォントの種類を指定してみよう。
本文を表示する日本語のフォントは、ゴシック体か明朝体が一般的である。ここでは、本文の読みやすさを考えて、ゴシック体に指定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; }
文字のスタイルを指定する
"font-styleプロパティ"は、文字のスタイルをしている。文字のスタイルでは、文字を斜体obliqueやイタリックitalicにするかどうかを指定することになる。"font-styleプロパティ"は、それぞれ次のように記述する。
- 文字を斜体にする場合
- font-style: oblique ;
- 文字をイタリックにする場合
- font-style: italic ;
- 文字を斜体やイタリックにしない場合
- font-style: normal ;
なお、日本語のフォントでは、「oblique」と「italic」のどちらを指定しても同じ形(文字を斜めに倒したような形)になる(アルファベットの場合は、表示の結果が異なる)。
スタイルに斜体を指定した文字(font-style: oblique ;)
本文の文字のスタイルを指定する
本文の文字のスタイルを指定してみよう。
ここでは、本文の文字のスタイルを斜体やイタリックにせず、「normal」に指定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; }
文字の太さを指定する
文字の太さは、"font-weightプロパティ"を用いて指定する。"line-heightプロパティ"は、
font-weight: [指定する値] ;
と記述する。
文字の太さの指定に使われる値
"font-weightプロパティ"の値は、次のどれかでなければならない。
数値では「100」が最も細く「900」が最も太い。キーワードの「normal」は「400」、「bold」は「700」に相当する。「bolder」は「1段階太くする」、「lighter」は「1段階細くする」という意味である。
ただし、実際にどのくらいの太さで表示されるかはフォントの種類とブラウザに依存する。
日本語のフォントの場合、文字の太さは『ふつう』と『太い』の2段階しかないことがほとんどである。そのため、「normal」と「bold」または「normal」と「bolder」の値を指定する程度で十分である。
太さの太い文字(font-weight: bolder ;)
本文の文字の太さを指定する
本文の文字の太さを指定してみよう。
ここでは、本文の文字の太さを「normal」に指定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; font-weight: normal ; }
テキストの装飾、整列、字間を指定する
「文字のサイズやフォントの種類を指定する」では、ページの本文の『文字』の大きさや種類に関する設定を行なった。ここでは、ページ本文の『テキスト』に対して、以下のプロパティを設定する。
- text-align(テキストの整列位置)
- text-decoration(テキストの装飾)
- letter-spacing(テキストの中での文字と文字の間隔)
テキストの整列位置を指定する
"text-alignプロパティ"は、水平方向のテキストの整列位置を指定する。
- ブロックの枠線の左端に寄せて整列する場合
- text-align: left ;
- ブロックの枠線の右端に寄せて整列する場合
- text-align: right ;
- ブロックの横幅の中央に寄せて整列する場合
- text-align: center ;
ブロックの枠線の左端に寄せて整列する
ブロックの枠線の右端に寄せて整列する
ブロックの横幅の中央に寄せて整列する
本文のテキストの整列位置を指定する
本文のテキストの整列位置を指定してみよう。
日本語の横書きは〈左→右〉の方向に書くので、本文のテキストは左端に寄せて表示するのが自然である。ここでは、"text-alignプロパティ"に「left」を指定する。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; font-weight: normal ; text-align: left ; }
テキストの装飾を指定する
"text-decorationプロパティ"は、テキストへの装飾の有無を指定する。テキストの装飾では、「下線」underline、「上線」overline、「字消し線」line troughが指定できる。
- テキストに下線をつける場合
- text-decoration: underline ;
- テキストに上線をつける場合
- text-decoration: overline ;
- テキストに字消し線を引く場合
- text-decoration: line-through ;
- テキストに装飾をしない場合
- text-decoration: none ;
本文のテキストの装飾を指定する
本文のテキストの装飾を指定してみよう。
テキストの本文には、特に装飾を加える必要はないだろう。ここでは"text-decorationプロパティ"に「none」を指定する。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; font-weight: normal ; text-align: left ; text-decoration: none ; }
文字間隔を指定する
"letter-spacingプロパティ"は、テキストの中での文字と文字との間隔を指定する。"letter-spacingプロパティ"は、
letter-spacing: [指定する値] ;
と記述する。
"letter-spacingプロパティ"の値は、標準の文字間隔に追加する大きさを指定するものである。
文字間隔の指定に使われる値
文字間隔の指定には、値の一般的な単位の他にキーワードとして「normal」(標準の文字間隔)を指定することができる。なお、"letter-spacingプロパティ"の値にマイナスの数値を指定すると文字が重なって表示される。
文字間隔を狭くする(letter-spacing: - 2px ;)
本文の文字間隔を指定する
本文の文字の間隔を指定してみよう。
テキストの文字間隔は広すぎても狭すぎても読みにくいので、ここでは、キーワードを使って「normal」と指定する。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; font-weight: normal ; text-align: left ; text-decoration: none ; letter-spacing: normal ; }
余白(マージン)を設定する
余白marginの大きさを変更(指定)するには、「marginプロパティ」に適当な値を指定すればよい。"marginプロパティ"は、
margin: [指定する値] ;
のように記述する。
余白(マージン)の意味

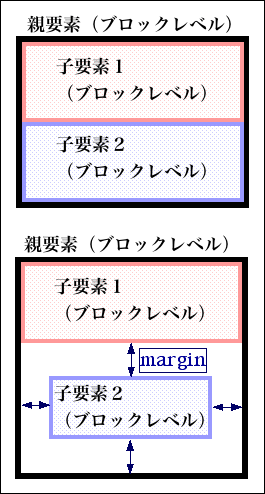
"marginプロパティ"は、ブロックレベル要素に対して、親要素のブロックの枠線border lineまたは前後にあるブロックの枠線からの距離を指定するものである。
"marginプロパティ"の値が「0」ならば、子要素のブロックは親要素のブロックの枠線および前後にあるブロックの枠線に密着して表示される。
"marginプロパティ"の値に正の数値positive quantityを指定すれば、子要素のブロックは親要素のブロックおよび前後にあるブロックから、指定した距離だけ離れて表示される。
余白の指定に使われる値
"marginプロパティ"の値は、値の一般的な単位を用いて、具体的な大きさで指定する。なお、"marginプロパティ"の値には、『em』を使うのが一般的である。『em』を使うことによって、ページを表示する画面の大きさdisplay sizeやウインドウの大きさwindow sizeに影響されない指定が可能になるからである。
余白(マージン)の一括指定と個別指定

余白(マージン)には、上下左右の区別があり、すべて同じ値に指定することもできるし、それぞれに異なる値を指定することもできる。
すべてのマージンを同じ値にする場合は、
margin: [指定する値] ;
と書けばよい。例えば、「margin: 1em ;」と書けば、上下左右に1emずつの余白が設定される。
上下左右に異なる値を指定する場合には、それぞれのプロパティに対して個別に指定する方法と、一括して指定する方法とがある。
例えば、〈body要素〉の余白を個別に指定する場合には、次のようになる。
body {
margin-top: [上の余白に指定する値] ;
margin-right: [右の余白に指定する値] ;
margin-bottom: [下の余白に指定する値] ;
margin-left: [左の余白に指定する値] ;}
個別の指定では、例えば、「margin-top」だけを指定したり(他は3つは記述しない)、「margin-bottom」と「margin-right」だけを指定したり(他の2つは記述しない)してもよい。
例えば、〈body要素〉の余白を一括して指定する場合には、次のようになる。
body {
margin: [上に指定する値 右に指定する値 下に指定する値 左に指定する値] ;}
マージンを一括して指定する場合の値の指定順序は次のようになる。
![指定する値の順序は、[上]から時計回りに[上→右→下→左]の順となる。](030_6.png)
- 4つの値を指定:[上・右・下・左]の順にスペースで区切って記述する
- 3つの値を指定:[上・左右(左右の余白は同じ大きさ)・下]の順にスペースで区切って記述する
- 2つの値を指定:[上下(上下の余白は同じ大きさ)・左右(左右の余白は同じ大きさ)]の順にスペースで区切って記述する
- 1つの値を指定:上下左右の余白が同じ大きさになる
なお、「0」と指定すれば、『余白なし』になる(「0」の場合、「em」などの単位は不要である)。
本文の余白(マージン)を設定する
本文の余白を指定してみよう。
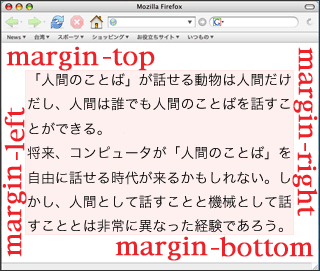
本文に余白がないと、テキストtextがブラウザbrowserのウインドウwindowとくっついてしまい、読みにくくなる。ここでは、上下左右に「1.5em」の余白を設定することにする。
「nomal.css」のファイルに、次にように入力し(コロン「:」colonとセミコロン「;」semi colonの違いに注意すること)、ファイルを保存save(儲存檔案)する。
body { color: black ; background-color: white ; font-size: medium ; line-height: 1.8 ; font-family: sans-serif ; font-style: normal ; font-weight: normal ; text-align: left ; text-decoration: none ; letter-spacing: normal ; margin: 1.5em ; }
「index.html」ファイルをブラウザで表示し、ページの余白が変更されていることを確認する。