ここでは、「index.html」の〈段落要素〉の表示を変更することにする。具体的には、原稿用紙に書くときのように、段落の先頭を1字分下げて表示するようにする。
プロパティの値の継承
ここまでの作業では、〈段落要素〉の文字の大きさfont-sizeや文字の色font-color、行の高さline heightなどは指定していない。このような場合、親要素である〈body要素〉の指定が〈段落要素〉にも適用されている。
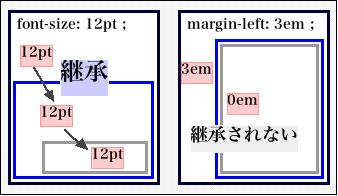
このように、親要素への指定がそのまま子要素にも有効であることを「継承」inheritanceという。CSSでは、プロパティpropertyによって、それが継承されるか継承されないかが決まっている。一般に、継承された方が便利なプロパティは継承され、継承されない方が便利なプロパティは継承されないようになっている。

例えば、文字の大きさを指定する"font-sizeプロパティ"は継承されるが、ブロックの余白を指定する"marginプロパティ"は継承されない。
これは、"font-sizeプロパティ"が継承されないとすべての要素の"font-sizeプロパティ"を指定しなければならなくなり、また、"marginプロパティ"が継承されるとすべての要素の"marginプロパティ"を指定しなければならなくなり、どちらも不合理だからである。
プロパティの指定の重複
CSSで同じ要素elementに対するプロパティpropertyの指定が重なった場合は、いちばん後ろに書かれた指定が有効になる(他のものは無視される)。例えば、
p { text-align: center ; font-size: 12pt ;} h1 { font-size: xx-large ;} p { text-align: left ; font-size: large ;}
と書いた場合、〈段落要素〉の"font-sizeプロパティ"の値は『large』となる。
字下げの指定
テキストの先頭を字下げするには、"text-indentプロパティ"を使えばよい。"text-indentプロパティ"は、以下のように記述する。
text-indent: [先頭の文字を下げる大きさ] ;
大きさの指定には、値の一般的な単位を用いる。例えば、段落の先頭を1文字分下げるときには、
p {
text-indent: 1em ;}
と書けば良い。
実際に段落の先頭を字下げする
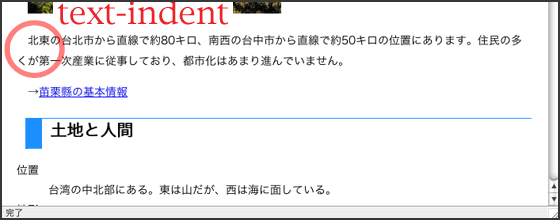
「index.html」の段落の先頭を1文字分字下げしてみよう。
「normal.css」ファイルを開き、〈段落要素〉の"text-indentプロパティ"に適当な値(1em)を指定して、ファイルを保存save(儲存檔案)する。
「index.html」ファイルをブラウザbrowserで表示して、段落の先頭が字下げされていることを確認する。