ここでは、別のファイルへのハイパーリンクの方法について学ぶ。具体的には、これまでに作成した「index.html」ファイルから簡単な表をつくるで作成した「data.html」ファイルへハイパーリンクhyperlinkしてみる。
ファイルとディレクトリ

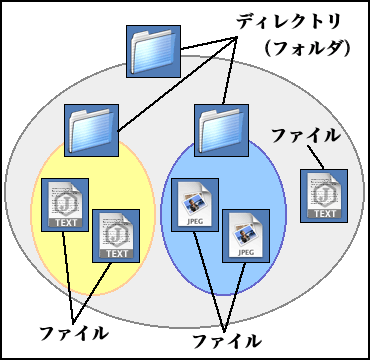
コンピュータでつくったデータは、MacOSやMS WindowsなどのOSによって、ファイルfile(檔案)という単位で管理される。
また、ファイルはディレクトリdirectoryと呼ばれる場所に、分類・整理されて保管・記録される。ディレクトリは、「フォルダ」folder(資料夾)ともいう。
ディレクトリは、上位のディレクトリが下位のディレクトリを包含する〈入れ子型の階層構造〉になっている。
href属性の指定
ハイパーリンクには〈アンカー要素〉を用いる。リンク元(リンクの起点)の「index.html」ファイルとリンク先(リンクの終点)の「data.html」ファイルが同じディレクトリに保存されている場合(※例えば、両方が「デスクトップ」desktop[桌面]にあれば、同じディレクトリである)、《href属性》hyper reference attributeを次の例のように指定すれば良い。
<a href="data.html">苗栗縣の基本情報</a>

このように、リンク先(リンクの終点)のファイルがリンク元(リンクの起点)のファイルと同じディレクトリにあれば、「ファイル名」とするだけでよい。また、リンク先(リンクの終点)のファイルが、リンク元(リンクの起点)のファイルと異なるディレクトリにある場合、《href属性》への指定は次のようになる。
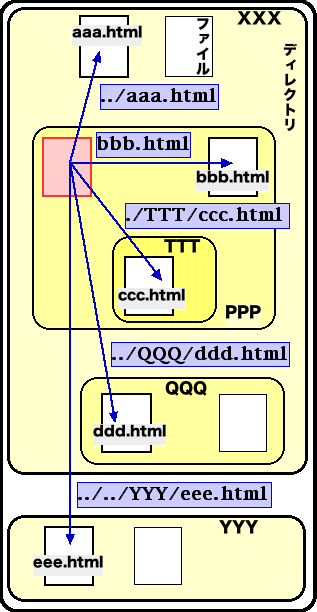
- リンク先のファイルが、ひとつ上のディレクトリにある場合は、「../ファイル名」となる
- リンク先のファイルが、ひとつ下のディレクトリにある場合は、「./ディレクトリ名/ファイル名」となる
- リンク先のファイルが、リンク元のファイルを含んでいない1階層上のディレクトリにある場合は、「../../ディレクトリ名/ファイル名」となる
- リンク先のファイルが、リンク元のファイルを含んでいない同じ階層のディレクトリにある場合は、「../ディレクトリ名/ファイル名」となる

「../」はひとつ上のディレクトリに移動することを示し、「./」はそれ自身を含むディレクトリを示している。また、「/」は、斜線の右側のものが左側のものに含まれるという意味をあらわす。例えば、「a/b」は、『aディレクトリの中のb』という意味になる。
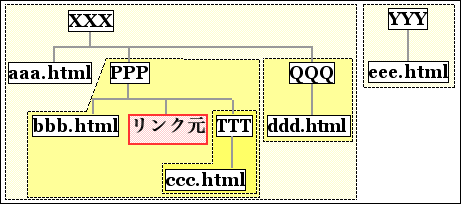
上の例では、「../」とすると[リンク元のファイル]を含む〔PPP〕ディレクトリから、ひとつ上の〔XXX〕ディレクトリに移動することを示す。したがって、「../aaa.html」と書けば『〔XXX〕ディレクトリの中のaaa.htmlファイル』を指すことになる。また、同じく上の例で「./」とすると[リンク元のファイル]自体を含む〔PPP〕ディレクトリを示す。したがって、「./TTT/ccc.html」と書けば『〔PPP〕ディレクトリの中の〔TTT〕デイレクトリの中のccc.htmlファイル』を指すことになる。
別のファイルへのハイパーリンクを記述する
「index.html」から「data.html」へのハイパーリンクを記述してみよう。
「index.html」ファイルを開き、適当な場所に「data.html」へのハイパーリンクを記述する。下の例では、冒頭の紹介文と箇条書きの間にハイパーリンクを記述している。また〈アンカー要素〉はインライン要素なので、ここでは〈段落要素〉の子要素として記述している。
...都市化はあまり進んでいません。</p> <p>→<a href="data.html">苗栗縣の基本情報</a></p> <h2>土地と人間</h2>
一般のブラウザでは、アンカーテキストanchor text(ここでは「苗栗縣の基本情報」というテキスト)が、他のテキストと違う色や装飾(例:下線つき)で表示されるようになっている。そして、その部分をマウスなどでクリックすると、ハイパーリンクされたファイルを表示することができる。
ハイパーリンクの記述で注意すること
ハイパーリンクを記述するときには、以下のことに注意する。
- 〈アンカー要素〉にはアンカーテキストを記述する
- 〈アンカー要素〉は入れ子にできない
※誤った記述の例 <a href="top.html">トップページ(<a href="menu.html">目次</a>)へ移動</a>
- 〈アンカー要素〉を連続させるのは良くない
※好ましくない記述の例 <a href="top.html">トップページ</a><a href="menu.html">目次</a>
〈アンカー要素〉の間には区切りを入れるようにする(例では改行で区切っている)※望ましい記述の例 <a href="top.html">トップページ</a> <a href="menu.html">目次</a>
ハイパーリンクでページを移動する
実際に、ハイパーリンクでページを移動してみよう。
「index.html」ファイルを保存save(儲存檔案)してからブラウザで開き、ハイパーリンクでページが移動することを確認する。【→ファイルをブラウザで開く】