ここでは「data.html」ファイルの中の〈table要素〉の表示を変更してみる。具体的には、次のように変更してみる。
- 表の行と列に線を引く(→表に枠線をつける)
- 表のセルに色をつける(→表に背景色を設定する)
スタイルシートを指定する
「data.css」という名前のスタイルシートファイルを作成し【参考→「スタイルシートファイルの作成」】、「data.html」に「data.css」への参照を記述しよう【参考→スタイルシートを指定する】。
スタイルシートファイルの先頭に
@import url(ファイルの場所);
と書けば、指定したスタイルシートファイルの内容をすべて取り込むことができる。たとえば、ひとつ上のディレクトリにある「default.css」を取り込む場合には次のように記述すればよい。
@import url(../default.css);
「data.css」に「normal.css」の内容を取り込んでみよう。
表に枠線をつける
表(テーブル)に枠線をつけるには、〈table要素〉の"borderプロパティ"で指定すれば良い。次のように書けば、表(テーブル)全体に枠線をつけることができる。
table {
border: thin solid black ;}
表(テーブル)のひとつひとつのセルに枠線をつけるには、〈th要素〉と〈td要素〉の"borderプロパティ"で指定すれば良い。複数の〈要素〉に同じスタイルを指定する場合は、要素名をコンマで区切って記述することができる。次のように書けば、表(テーブル)のセルに枠線をつけることができる。
th,td {
border: thin solid black ;}
表のセルの枠線の表示方法
表(テーブル)のセルの枠線の表示方法は、"border-collapseプロパティ"で指定する。"border-collapseプロパティ"の値に「collapse」を指定すると枠線(ボーダーライン)が重なって表示され、「separate」を指定すると枠線の間に隙間ができる。
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
枠線の隙間の大きさの指定
"border-collapseプロパティ"の値が「separate」のときには、"border-spacingプロパティ"で枠線の間の隙間の大きさを指定することができる。"border-spacingプロパティ"の値には、値の一般的な単位を用いれば良い。例えば、
table {border-spacing: 5px ;}
と指定すれば「5px」の間隔で表示される。
"border-spacingプロパティ"では、左右と上下の値を別々に指定することもできる。例えば、
table {border-spacing: 10px 1px ;}
と記述すれば、左右の間隔が「10px」になり、上下の間隔は「1px」になる。
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
空白セルの表示の指定
"border-collapseプロパティ"の値が「separate」のとき、「<td></td>」のようにデータのないセル(空白セル)の枠線の表示方法を指定することができる。具体的には、〈td要素〉に対して"empty-cellsプロパティ"を用いればよい。
"empty-cellsプロパティ"の値に「show」を指定すれば枠線が表示され、「hide」を指定すれば枠線は表示されない。
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
| 標準値 | 172cm | 65kg | 15-20% |
| 名前 | 年齢 | 身長 | 体重 | 体脂肪率 |
|---|---|---|---|---|
| 寛之 | 30才 | 173cm | 57kg | 8% |
| 真樹 | 19才 | 170cm | 55kg | 12% |
| 標準値 | 172cm | 65kg | 15-20% |
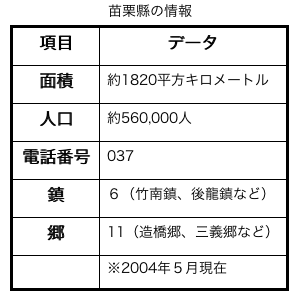
実際に表に枠線を表示を変更する
表の枠線を自由に変更してみよう。

※サンプル:
table {
border: medium solid black ;
border-collapse: collapse ;}
th,td {
border: thin solid black ;
padding: 3px 0.5em ;}
th {
font-size: larger ;
text-align: center ;}
表に背景色を設定する
表(テーブル)に背景色を設定するには、"background-colorプロパティ"で指定すればよい【参考→文字の色と背景の色を指定する】。
特定の子要素にだけスタイルを指定する
CSSでは、HTMLの入れ子にしたがって、特定の子要素にだけスタイルを指定することができる。具体的には、親要素と子要素をスペースで区切って記述すれば良い。
親要素の要素名 スタイルを指定する子要素の要素名 {指定するプロパティ: 指定する値 ;}
たとえば、
thead th {background-color: yellow ;}
のように書けば、〈thead要素〉の中の〈th要素〉にだけ「background-color: yellow ;」を指定することができる(〈tbody要素〉の中の〈th要素〉には適用されない)。
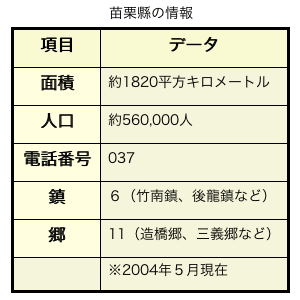
実際に表の背景色を変更する
表(テーブル)の背景色を好みのものに変更しよう【参考→文字の色と背景の色を変更に関する注意】。

※サンプル table { border: medium solid black ; border-collapse: collapse ; background-color: #F5F5DC ;} th,td { border: thin solid black ; padding: 3px 0.5em ;} th { font-size: larger ; text-align: center ; background-color: #FFFFE0 ;} thead th { background-color: #FAFAD2 ;}