|
ソフトウェア:データ編 その4 画像その1 ビットマップ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
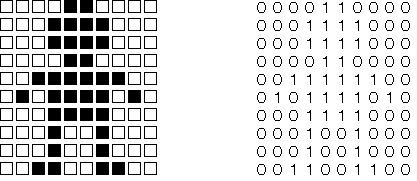
それでは今度は画像をどうやって表すのかを説明します。画像の表し方には大別して二つの方法があります。それはビットマップ方式とメタファイル方式です。ビットマップの概念画像を数値で表すというのは文章ほど簡単ではありません。なぜなら文章は文字の集合体であり、文字の数は有限だからです。 しかし画像は連続しています。それを数値で表すにはどうすればいいでしょう? 答えは簡単です。画像を実は点の集まりだとみなすことです。 下の図の左はそうやって表した絵で、□を0、■を1とすれば右のようなデータができます。  これを見ればすぐわかるように、上の絵は10×10ドットでできていますが、これをもっと細かく分ければ、もっとリアルな輪郭が書けるのも想像できるでしょう。 ビットマップで表示された画像で最も重要な要素は、まずこれがどのぐらいの細かさかということです。これを解像度といい通常縦と横のピクセル数で10×10とか640×480とかいった表示をします。 もちろん数値が大きいほど絵は細かく、リアルになります。 よくモニターの画面の解像度が640×480とか1024×768とか表示されていますが、何を隠そう現在のモニターとは実はこのビットマップを表示するための装置なのです(昔はそうでないのもありましたが)解像度を大きくすれば画面は細かくきれいになることはご存じでしょう? ちなみに画像のように元々連続的なデータ(アナログデータ)をこのように数値化することを、デジタル化とか量子化といいます。コンピューターでこのような連続的なデータを扱う場合には、必ずこうしてデジタル化する必要があるわけです。「量子」なんて書くとなんだか大げさですが、単に細かく分けるというだけのことです。驚く必要はありません。 色を表すには?
すぐに想像がつくとおり、各ピクセルを1と0にする代わりに、もっとたくさんの数を割り当てて、数が変われば色が違うというようにする方法です。 では色を数値で表すにはどうすればいいでしょう? よく知られている事実として、色には赤、黄、青という三原色があって、それを適当に混ぜることですべての色が作り出せます。三原色には絵の具などの三原色「赤黄青」と光の三原色「赤緑青」があることはたぶんご存じでしょう。 これを利用しない手はありません。すなわち赤の絵の具が10、黄色の絵の具が15、青の絵の具が3というように表せば、基本的にすべての色が表せるわけです。 通常のモニターはブラウン管から光を発しているので、三原色は「赤緑青」の光の三原色を使います。ちなみに色のことを言うのに「赤緑青」と言う代わりに普通はRGBと表記します。これはRed,Green,Blueの頭文字を取った物です) 光の場合赤、緑、青の光の強さと考えればいいでしょう。光がなければ0、最強の光の場合は255と決めておけば、右の表のような感じで色が表せます。 こうすればどんな色でも3つの数値で表せます。各ピクセルと上のように赤緑青の3バイトで表すようにすれば、フルカラーの絵が扱えます。最大値を255にしているのは、これが1バイトで表せる最大の数だというだけの理由です。 その他にも印刷した結果が重要な場合は、赤緑青の代わりに水色、紫、黄色、黒(CMYBK:Cyan, Mazenda, Yellow, BlacK)といった四つの色の割合で色を表現することもあります。現在のカラー印刷ではこの四元色を使うからです。 というわけで色の表現ができれば、ビットマップは各ピクセルの色を表す数値の羅列で表現できるわけです。 画像サイズの問題これでめでたしめでたしと行きたいところですが、ここに少し困った問題が発生します。というのは単純に上の方法でビットマップを表現すると、データの量が莫大になってしまうことです。 いろいろな絵をリアルに表現しようとすると、解像度はある程度大きくないといけないことはわかります。通常のモニターの解像度は前にも書いたとおり、もっとも粗くても640×480ドット程度です。 それではこのサイズのビットマップに必要なデータの量はどのぐらいになるでしょう? 一つのピクセルに赤、緑、青の輝度が各1バイト、計3バイト必要です。そうすると、 640×480×3 = 921,600バイト:すなわち 0.9MB もしこれが1024×768のサイズだったとしたら、 1024×768×3 = 2,359,296バイト:すなわち 2.3MB 現在のフロッピーディスク1枚は、1.44MBですから、640×480ではフロッピーディスク1枚にやっと一枚、1024×768では1枚の絵も入りません! 最近はMOやDVDなどの大容量のディスクが増えたとは言っても、あまりにも大きすぎます。どうにかしてもう少しサイズを小さくすることはできないのでしょうか? このための方策として、だいたい以下のような方法が考えられます。 解像度を減らす絵の一辺のピクセル数を半分にすれば面積は1/4になります。すなわちサイズも1/4。コストもかからず大変優れた方法ですが、解像度が減れば絵は小さくなるか汚くなるかしてしまいます。 というわけであまり本質的な解決方法にはなりません。 色の数を減らす多くの絵を見てみるとたくさんの色が使われているようですが、実際に使用されている色を数えてみると意外に少ない物です。しかも例えば255,255,255と254,254,254とかいう二つの色は見たとしてもまず区別がつきません。 前のやり方だと一つのピクセルを表すのに3バイト必要だったからあんな数になりましたが、これを例えば1バイトで表現できればもっとサイズは小さくなります。 実際にグラフィックのデータは上記のフルカラー以外に、256色とか16色というのがあることはたぶんお気づきだと思います。実際うまく色の数を減らせば、256色でもほとんど遜色のない表示ができます。 

違いのよく分かる例 

左がフルカラー、右が256色です。 上記のサンプルを見ていただければ分かるように、普通の写真のようなざらっとした感じの画像であれば、256色にしてもほとんど区別がつきません。しかし下のようにグラデーションが多用されているような例では意外に差がよく分かります。 カラーパレット
フルカラーの絵では1ピクセルがRGBの3バイトの組で表されました。そのデータは色そのものなので理解しやすいと思います。 しかし256色の場合は1ピクセルが1バイトで表されるようにしないと、わざわざ色を減らした意味がありません。しかし1バイトではRGBのデータが入りませんね。 そこでカラーパレットという仕組みを使います。 右の表を見てください。番号0番から始まって、255番までの表があります。各番号には色が対応しています。この表のことをカラーパレットといいます。 ビットマップを作るときに、各ピクセルのデータにこの表の番号を使うのです。表を0〜255番までにしておけば、1ピクセルが1バイトで表せるわけです。 256色以下の画像はすべてこのような表が画像データの中に入っていると思って差し支えありません。 データを圧縮するしかし色の数を減らすと言っても256色以下にまで減らしてしまうと多くの絵が汚くなってしまいます。色を減らすだけではせいぜい1/3のサイズまでしかできないことになります。 これではまだまだ大きいですね。ところが実は別な方法を使えばサイズをもっと小さくすることができるのです。 それはデータ圧縮技法と言います。これについては画像の話とはちょっと脱線してしまうので、興味のある人はこちらを参照してください。 [→補足:データ圧縮について] 画像データの種類画像を保存してあるデータにはいろいろな種類があることはお気づきかと思います。みなさんに深く関わってくるのは以下の4種類でしょうか?
画像データの形式はこのほかにも山のように種類があります。 これらの違いは一体なんでしょうか?これはすなわち色の減らし方と画像圧縮の方法が異なっているのです。そして各形式ごとに利点、欠点があります。すなわちどれがいいという問題ではなく、状況に応じて最善の物を使う必要があるというわけです。 |