■■ImageCycler.dll を使用したスライドショー表示■■
Samurizeを利用してデスクトップに画像をスライドショー表示させる方法を解説します。
    
| 設定方法-ImageCycler.dll の設定方法- |
■はじめに
Scripts(ImageCycler.dll)を使って画像をスライドショー表示させます。異なった天気図を表示したり、お気に入りの写真をスライド表示したりと、スクリーンセーバーとは違った楽しみ方が可能です。(ちなみに約60,000画像までテスト済みとの作成者の報告あり。)
■ImageCycler.dll
ver.1.09 作成年月日:2006/12/21 作成者:uziq様
■注意点
ImageCycler.dllは、任意のフォルダにある画像をファイル順又はランダムにデスクトップ上にスライド表示させるプラグインです。また、スライドショーを前後、停止させることも可能です。また、設定によってファイル名、フォルダ、ファイルサイズ等を表示させることも可能です。
ただし、このプラグインは海外製ですので、設定画面はすべて英語表示です。
■用意するもの
「ImageCycler.dll」をダウンロードします。Samurize本家のImageCyclerダウンロードページ中「Attached File」にある「ImageCycler.zip」をダウンロードして解凍するとImageCycler.dllが生成されます。
 DL Samurize本家ダウンロードページ DL Samurize本家ダウンロードページ
(Samurize Forums -> Scripts & Plugins -> Beta Forum)

○圧縮ファイル(ImageCycler.zip)

■プラグインを配置する
Samurizeのpluginsフォルダ内に、解凍してできたプラグイン「ImageCycler.dll」を配置します。
通常、pluginsフォルダは、デフォルトでC:\Program Files\Samurize\pluginsに配置されています。
○ImageCycler.zipを解凍して生成されたImageCycler.dll

■Samurizeにプラグインを貼り付け・編集する
1:Config.exeを実行して設定ファイルを開き、デザインエリアで右クリックします。
2:「プラグイン(G)」を選択すると、デザインエリアにメーターが表示されます。
 
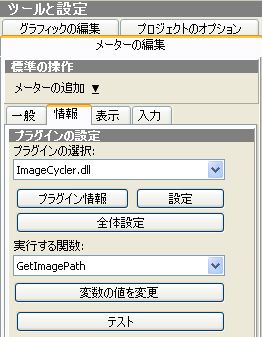
3:画面右側「ツールと設定」内の「メーターの編集」タブ、「情報」タブを選択します。
4:スクリプトの選択:ImageCycler.dllを選択します。
5:実行する関数:GetImagPathを選択します。

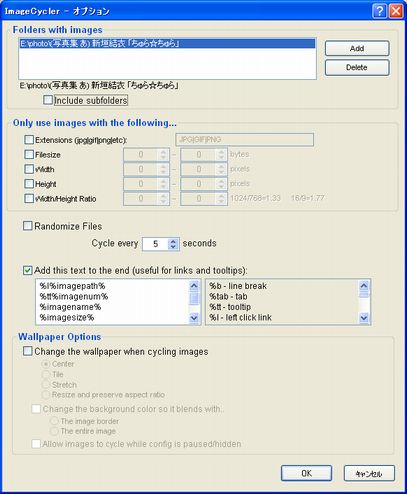
6:「設定」をクリックして設定画面を表示させます。「Add」ボタンをクリックして表示させたい画像を含むフォルダを指定します。指定したフォルダのパスがウィンドウに表示されます。
□Include subfolders
フォルダ内にサブフォルダが存在しそのサブフォルダ内の画像も表示させる場合はチェックを入れます。
□Randamize Files
画像ファイルをランダムに表示させる場合はチェックを入れます。
□Add this text to the end(useful for links and tooltips)
画像のパス、サイズ、ファイル名等を表示させる場合はチェックを入れます。
・スライド表示時間はデフォルトで5秒となっています。(10秒程度がストレスが少ないかもしれません。)

・特定のイメージだけを表示させる場合は「Only use images with the following」の設定を行います。画像ファイルの種類やファイルの大きさ等を指定できます。
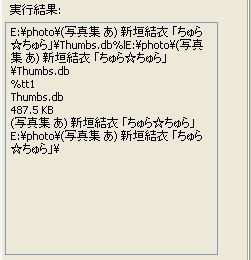
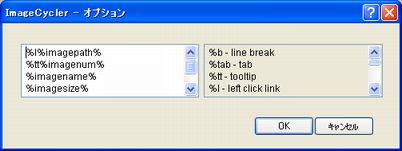
7:テストボタンを押します。正常にプラグインが動作している場合は、実行結果に選択した画像フォルダの情報が表示されます。Add this text to the end(useful for links and tooltips)にチェックを入れたため、記載のある
%l%imagepath%
%tt%imagenum%
%imagename%
%imagesize%
%imagefolder%
%imagefolderpath%
に係る情報がすべて表示されています。

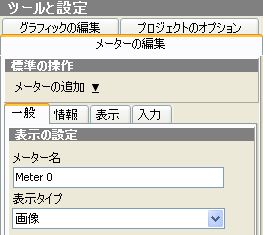
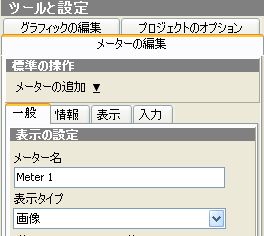
8:画像が表示されるよう「メーターの編集」タブを設定します。「一般」タブの「表示タイプ」で「画像」を選択します。

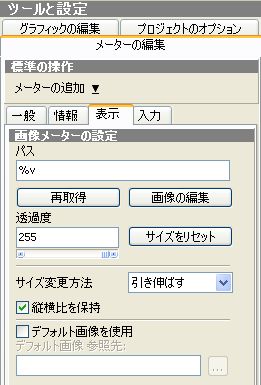
9:「表示」タブで□縦横比を保持にチェックを入れます。これにより、縦長写真と横長写真が混在していても自然な見栄えの画像表示が可能となります。

10:メーターを画像が表示される大きさに調整します。縦横比が保持されますので、画像表示は縦長、横幅のいずれか短い方の長さに制限を受けます。

■■番外編解説■■
□Add this text to the end(useful for links and tooltips)のチェックを有効に機能させる設定
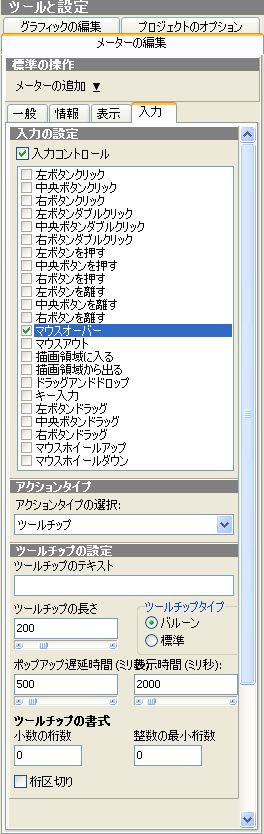
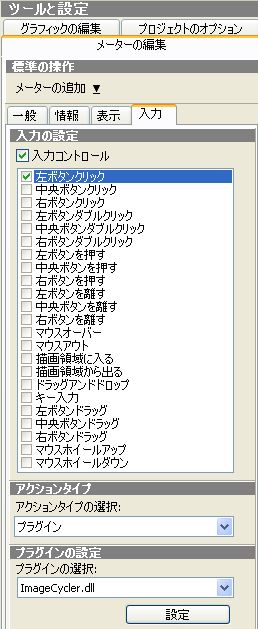
11:続いてこのメーターの「ツールと設定」内の「メーターの編集」タブ、「入力」タブを選択します。
12:「入力コントロール」をチェックし、「マウスオーバー」をチェックします。
13:「アクションタイプの選択」で「ツールチップ」を選択します。

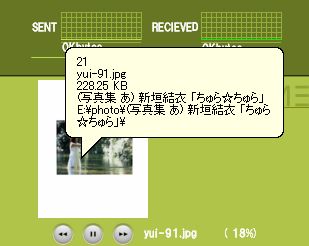
14:この設定をすると、次のように画像にマウスオーバーすると上記で登録した情報がツールチップ(マウスがコントロールの上を移動するときに、そのコントロールの目的の簡単な説明を表示する、
小さい四角形のポップアップ ウィンドウを表示する方法です。)で表示されます。

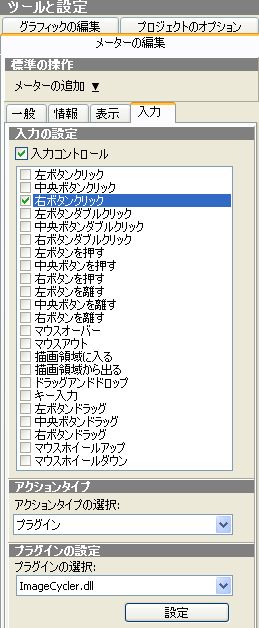
15:同様に「入力コントロール」で例えば右ボタンクリック、ダブルクリックなど特定の操作を指定して、「アクションタイプの選択」で「プラグイン」を、「プラグインの選択」で「ImageCycler.dll」をそれぞれ選択し、「設定」ボタンを押すと、動作を指定する設定画面が表示されますので、設定次第で様々な操作が可能となります。

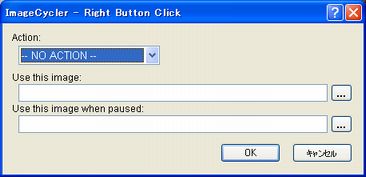
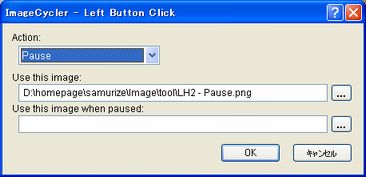
○設定ボタンを押して表示された設定画面

■操作ボタンを編集する
次にスライドショーを操作するボタンを編集します。
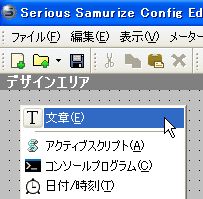
1:Config.exeを実行して設定ファイルを開き、デザインエリアで右クリックします。
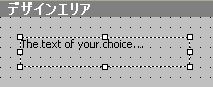
2:「文書(E)」を選択すると、デザインエリアにメーターが表示されます。
 
3:次に「一般」タブの「表示タイプ」で「画像」を選択します。

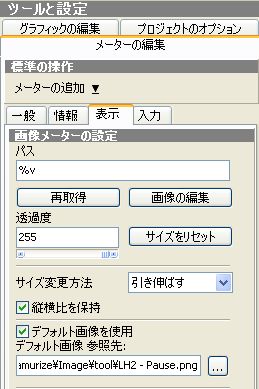
4:「表示」タブで□縦横比を保持と□デフォルト画像を使用ににチェックを入れ、「デフォルト画像参照先」に事前に用意したボタンの画像パスを設定します。例示の場合は、pauseボタンを設定しています。


5:次に「入力」タブで好みの入力コントロールにチェックを入れ、「アクションタイプの選択:」で「プラグイン」及び「ImageCycler.dll」を選択します。

6:「プラグインの設定」で「設定」ボタンを押します。
「Action:」 Previous(前進)、Next(後進)、 Pause(停止)等が選択できます。ここでは「Pause」を選択します。
「Use this image:」 前述と同じ使用するボタンの画像パスを入力します。

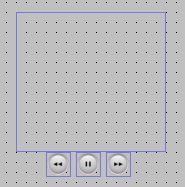
7:停止ボタンのメーターが作成されました。

以上で、スライドショーの停止ボタンの設定が完了しました。同様に前進、後進ボタンも設定します。
8:スライドショー画像表示メーターと操作ボタンメーターを一体感があるデザインにまとめ、設定を保存します。

以上で、プラグインの設定は完了です。設定を保存します。
■画像の情報を表示する
表示されるイメージの情報を表示させます。
1:Config.exeを実行して設定ファイルを開き、デザインエリアで右クリックします。
2:「プラグイン(G)」を選択すると、デザインエリアにメーターが表示されます。
 
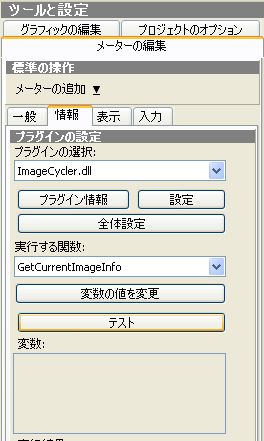
3:画面右側「ツールと設定」内の「メーターの編集」タブ、「情報」タブを選択します。
4:スクリプトの選択:ImageCycler.dllを選択します。
5:実行する関数:GetCurrentImageInfoを選択します。

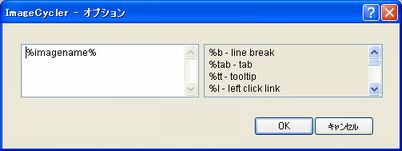
6:「設定」ボタンを押します。機能設定画面が現れます。

7:ここでは、ファイル名を表示させる設定を例示します。ファイル名を表示させる場合は「%imagename%」のパスを残します。
同様に「%imagepercentage%」を残せば画像表示の進行度合いがパーセント表示されます。パスを変更することで様々な表示等が可能になります。

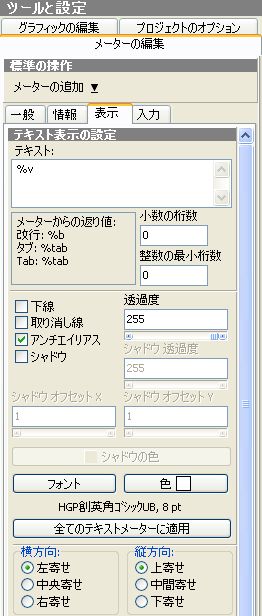
8:「表示」タブを選択し、表示させるファイル名のテキスト表示について詳細を設定します。

○ 「表示」タブの設定例

9:設定を保存して完了です。次のようにボタンの右に表示中のファイル名が表示されました。(その右はファイル表示の進捗状況です。)

 
|