■■Samurize上での画像の表示■■
Samurizeを利用してデスクトップに画像,線描画,文字を表示する方法を解説します。
Samurizeには、グラフィックとして
- 画像描画
- 矩形描画
- 楕円描画
- 角丸矩形描画
- 直線描画
の5種類の描画オブジェクトの設定が可能です。

■はじめに
「画像描画」はアイコンやスキンを表示する際に使用します。作成した画像にリンクを貼ったメーターを重ねることによりデスクトップ上で画像をクリックすると特定の動作を起こすことが可能となります。画像は.jpeg、.gif、.ico、.png等に対応しています。
■画像描画の例
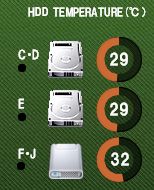
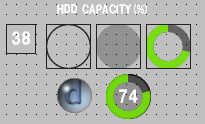
HDDのアイコンは、画像描画による表示です。

■画像メーターを作成する
1:表示させたいアイコンやスキンを任意のフォルダに入れます。Samurizeで使用する画像は一箇所に集めておいた方が修正等に対応しやすいです。
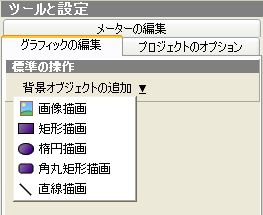
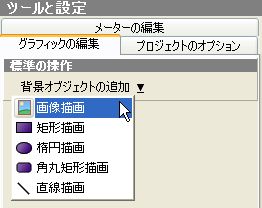
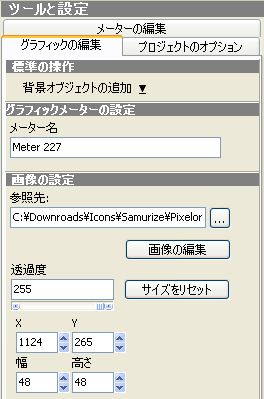
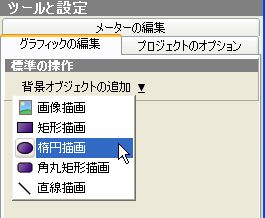
2:「ツールと設定」の「グラフィックの編集」タブを選択し、「背景オブジェクトの追加」から「画像描画」を選択します。

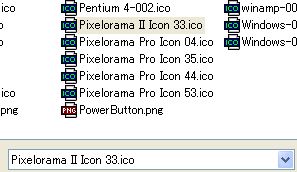
3:画像の選択ウィンドウが表示されますので、任意のフォルダから表示したい画像ファイルを選択します。

4:画像ファイルを選択するとデザインエリアに画像が貼り付けられますので、位置、幅、高さ、透過度を調整します。


以上で設定は完了です。
■(参考解説)画像へリンクを貼り付ける
できあがった画像へリンクを貼り付ける方法を解説します。ここでは、Yahoo!Newsの画像をクリックするとブラウザが立ち上がりWebサイトにリンクする設定を例示します。
1:まず、上記の方法で「Yahoo!News」のロゴマーク画像をデザインエリアに貼り付けます。

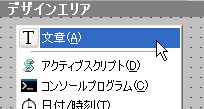
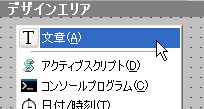
2:次にリンクメーターを作成します。「デザインエリア」で右クリックして「文章(A)」を選択するとメーターが表示されます。
 
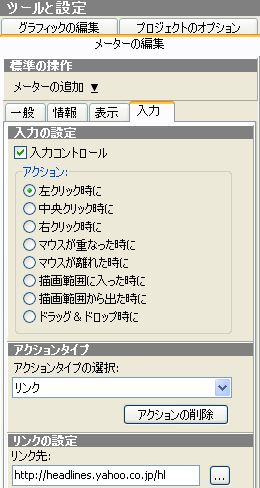
3:メーターを選択した状態で、右側の「ツールと設定」の「メーターの編集」タブ中「入力」タブの「入力コントロール」にチェックを入れ、「アクションタイプの選択:」で「リンク」を選択します。
「リンク先:」にWebサイトのhttpを入力します。ここでは http://headlines.yahoo.co.jp/hl と入力します。

4:次にリンクメーターの大きさを調整します。先に用意したYahoo!Newsのロゴマークに重ねるため、画像メーターの大きさに合わせます。
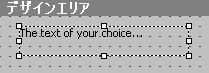
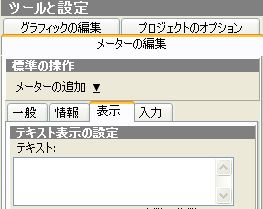
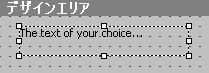
5:このままではリンクメーター内に「The text of your choice」という文字が入っていますので、「表示」タブ中の「テキスト:」欄を空欄にして文字を消します。これでリンクメーターは透明になり、画像メーターと重ね合わせても支障なくなります。

6:できあがった画像メーターとリンクメーターを重ねれば完了です。
■はじめに
矩形描画、楕円描画及び角丸矩形描画は、設定の流れが同じですので、楕円描画を例に解説します。
■楕円描画の例
次のハードディスクの容量モニターは実は4つのメーターから構成されています。このうち、真ん中の2つのメーターが楕円描画により作成されています

■画像メーターを作成する
1:「ツールと設定」の「グラフィックの編集」タブを選択し、「背景オブジェクトの追加」から「楕円描画」を選択します。

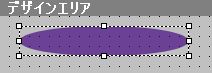
2:デザインエリアに楕円描画が貼り付けられますので、位置、幅、高さ、透過度を調整します。「塗りつぶす」のチェックをはずすと円形の線になります。後は別に用意したメーターと重ね合わせます。重ね合わせの状況により透過度を調整してください。
- 矩形描画で長方形を作り、塗りつぶしをなくすと「枠」を作ることができます。
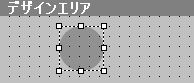
○調整前

○調整後


3:以上で設定は完了です。
■はじめに
直線描画も楕円描画の設定の流れと同じです。デスクトップの背景に合わせて色を合わせてください。
■直線描画の例
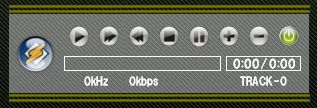
Winampコントローラーの上下の2本線は直線描画です。引き締まったスタイルになりました。

■設定方法
楕円描画を参考にしてください。
■はじめに
単純に文字だけを好きな場所に表示できるのもSamurizeならではの機能です。
■文字表示の例
英字の部分は、すべて文字表示です。

■設定方法
1:「デザインエリア」で右クリックして「文章(A)」を選択するとメーターが表示されます。
 
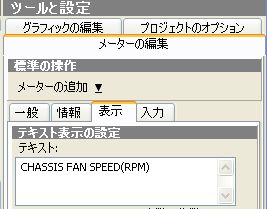
2:メーターを選択した状態で、右側の「ツールと設定」の「メーターの編集」タブ中「表示」タブの「テキスト:」欄に表示したい文字を入力します。


以上で設定は完了です。
 
|