�@�@�@�@����gooFortune.js ���g�p���������̉^���̕\������
�@�r���������������𗘗p���ăf�X�N�g�b�v�ɍ����̉^����\��������@��������܂��B
�@���̃X�N���v�g�́Agoo�肢���獡���̉^�������擾���܂��B

| �ݒ���@-gooFortune.js �̐ݒ���@- |
���͂��߂��@
�@Scripts�igooFortune.js�j���g���č����̉^����\�������܂��B
�@��gooFortune.js
�@�@�@ver 1.00�@�쐬�N�����F2006�N11��18���@
�@�@�@�쐬�ҁF����͂��ꂾ ��SAGI2KFG6c�l
�@�@�@����͂��ꂾ�l��Samurize�̃X�N���v�g���n�߂��낢��Ȃ̃v���O������
�@�@�@���삵�Ă�������Ⴂ�܂��B
�@�@�@Web�A�h���X�͎��̂Ƃ���ł��B���Ј�x�K��Ă݂Ă��������B
�@�@�@HP�Fhttp://www7a.biglobe.ne.jp/~orehaoreda/
�����ӓ_
�@gooFortune.js��goo�肢���獡���̐肢�����擾���邽�߁A�T�C�g�ɏ�Ȃ��ꍇ��T�C�g�̍\�����ύX�ɂȂ����ꍇ�͏��\�����ł��܂���B
���p�ӂ������
�@�ugooFortune.js�v���_�E�����[�h���܂��B���̃A�h���X���爳�k�t�@�C��goofortune100.zip���_�E�����[�h���ĉ𓀂����gooFortune.js����������܂��B
 DL�@http://www7a.biglobe.ne.jp/~orehaoreda/samurize/scripts/goofortune100.zip
�i�ŐV��2006�N11��18��ver1.00) DL�@http://www7a.biglobe.ne.jp/~orehaoreda/samurize/scripts/goofortune100.zip
�i�ŐV��2006�N11��18��ver1.00)

���X�N���v�g��z�u����
�@Samurize��Scripts�t�H���_���ɁA�𓀂��Ăł���gooFortune.js ��z�u���܂��B
�@�ʏ�AScripts�t�H���_�́A�f�t�H���g��C:\Program Files\Samurize\Scripts�ɔz�u����Ă��܂��B
�@
�@���o�[�W����1.00����K�v�ȃt�H���_�ނ͎����I�ɍ쐬�����悤�d�l���ύX����Ă��܂��B�i�ȉ��ʼn���B�j
��Samurize�ɃX�N���v�g��\��t����
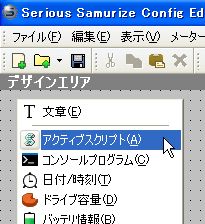
1�FConfig.exe�����s���Đݒ�t�@�C�����J���A�f�U�C���G���A�ʼnE�N���b�N���܂��B
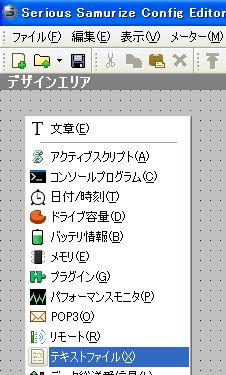
2�F�u�A�N�e�B�u�X�N���v�g(A)�v��I������ƁA�f�U�C���G���A�Ƀ��[�^�[���\������܂��B
 �@�@ �@�@
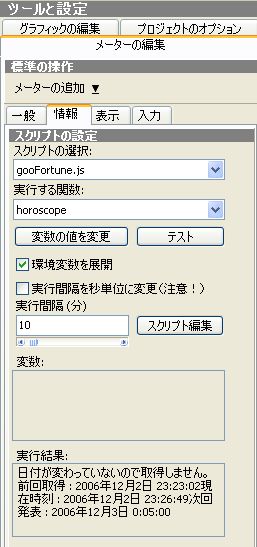
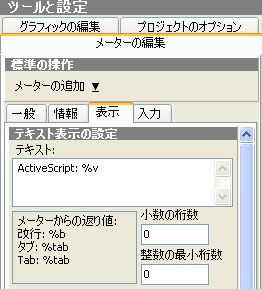
3�F��ʉE���u�c�[���Ɛݒ�v���́u���[�^�[�̕ҏW�v�^�u�A�u���v�^�u��I�����܂��B
4�F�X�N���v�g�̑I���FgooFortune.js��I�����܂��B
5�F���s������Fhoroscope��I�����܂��B
6�F���s�Ԋu�i���j�F10�����x�ɐݒ肵�܂��B(���o�[�W�����ł́A�f�t�H���g�Ō��ݎ�����horoscope.txt�̍X�V�����Ƃ��r�����t���ւ���Ă��Ȃ��Ƃ��͎擾���Ȃ��悤�ɂȂ��Ă���A���s�Ԋu��60�����X�ɒZ���Ă��T�[�o�[�ւ̕��ׂ��������Ƃ͂Ȃ��d�l�ɂȂ��Ă���|�X�N���v�g�쐬�җl���炲�����������܂����B�j

���X�N���v�g��ҏW����
�@�iC:\Program Files\��Samurize���C���X�g�[������Ă���ꍇ�j
1�F��L�ݒ��ʂŁu�X�N���v�g�ҏW�v�{�^�����N���b�N���܂��B���������Ńe�L�X�g��Ԃ̃X�N���v�g���̐ݒ��ʂ�����܂��B�Ȃ��A����gooFortune.js�����������ŊJ���Đݒ�����������邱�Ƃ��\�ł��B
��gooFortune.js�̋L�q���e(�����j

2�F�K�v�ɉ����ď��\���̂��߂ɓ��e�����������܂��B
�@��Ɏ������Ƃ���u�ݒ肱������v����u�ݒ肱���܂Łv�̋L�q��ҏW���邱�ƂŏڍׂȐݒ肪�\�ƂȂ�܂��B�t�H���_�̃p�X�̓f�t�H���g�ō\���܂��p�X���ύX����ꍇ�́u\�v�ł͂Ȃ��u\\�v�ŏ����Ȃ�������܂���̂Œ��ӂ��Ă��������B
�@�\���������̓f�t�H���g�Łu11:������ (02.19�`03.20)�v�ƂȂ��Ă��܂��B�u���Ȃ��̐����v�̋L�q�ӏ��������̐����ɕύX���܂��傤�B
�@���Ȃ݂Ɏ��͎R�r���ł��̂�
�@// ���Ȃ��̐���
�@constellation = 9;
�ƕύX���܂��B
�@�Ȃ��A���̐ݒ�͊�{�I�Ƀf�t�H���g�ō\���܂���B
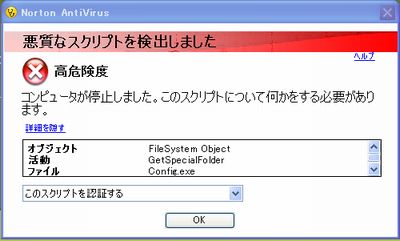
3�F�u�e�X�g�v�{�^���������܂��B���̍ہANorton Antivirus �����Ă�����ł͈ȉ��̂悤�ȃX�N���v�g�x�����ł܂��̂Łu���̃X�N���v�g��F����v��I�����Ă��������B�i����͑���Samurize�p�X�N���v�g�ł����l�ł��B��{�I�Ɉ��ӂ̂���X�N���v�g�ł͂���܂��A�g�p�Ɋւ��Ă͂����܂Ŏ��ȐӔC�ł��肢���܂��B�j
�@�Ȃ��A�e�X�g����������Ɛݒ��ʂ́u���s���ʁv���Ɏ��s�N�����y�ю������\������܂��B
��Norton Antivirus�̌x�����

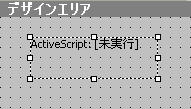
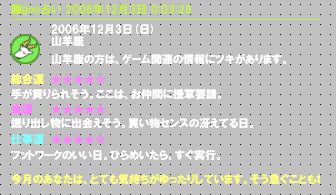
���e�X�g�{�^������������̃��[�^�[�̕\��

 �@ �@
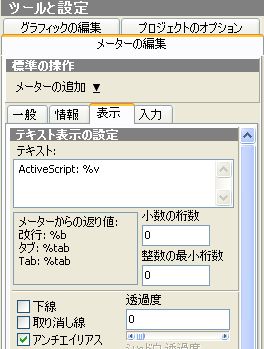
�@���[�^�[�ɂ͏�L�̂悤�ɕ\������܂��B���̂܂܂ł́uActiveScript:���s�N�����y�ю��ԁv�Ƃ����\�����c���Ă��܂��܂��̂ŁA�u���ߓx�v���u0�v�ɐݒ肵��ActiveScript:�ȉ��̕������������̐ݒ�����܂��傤�B
�����ߓx��0�ɐݒ肵���ꍇ�̗�


4�F�X�N���v�g������Ɏ��s�����ƁASamurize�̃C���X�g�[���f�B���N�g����Scripts�t�H���_��gooFortune�t�H���_�������I�ɐ�������܂��B
�@�܂��A����gooFortune�t�H���_�����肢��L�ڂ��ꂽ�uhoroscope.txt�v�������I�ɐ��������͂��ł��B���������X�N���v�g�̐ݒ�͐����ł��B
�@�e�L�X�g�t�@�C���̃p�X "C:\Program Files\Samurize\Scripts\gooFortune\horoscope.txt"
�������I�ɐ��������gooFortune�t�H���_�y��horoscope.txt


�@�X�N���v�g�̐ݒ�͈ȏ�ł��B
 |
���^����\������
1�FConfig.exe�����s���Đݒ�t�@�C�����J���A�f�U�C���G���A�ʼnE�N���b�N���܂��B

2�F�u�e�L�X�g�t�@�C��(X)�v��I�����܂��B�f�U�C���G���A�Ƀ��[�^�[���\������܂��B

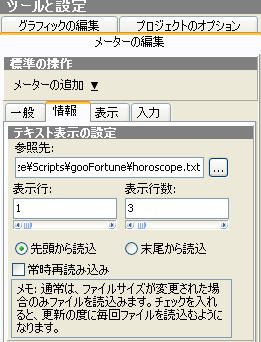
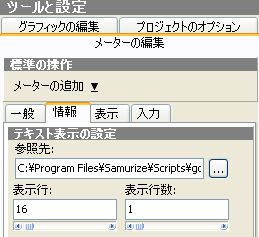
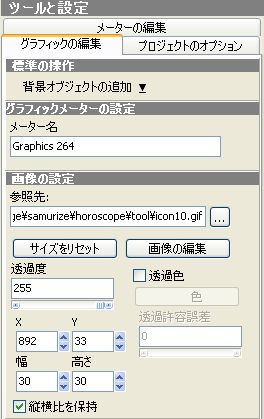
3�F��ʉE���u�c�[���Ɛݒ�v�^�u���́u���[�^�[�̕ҏW�v�^�u�A�u���v�^�u��I�����܂��B
4�F���̒��ɂ���u�Q�Ɛ�F�v��C:\Program Files\Samurize\Scripts\gooFortune\horoscope.txt
���w�肵�܂��B

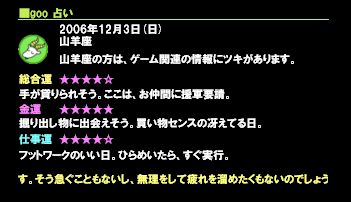
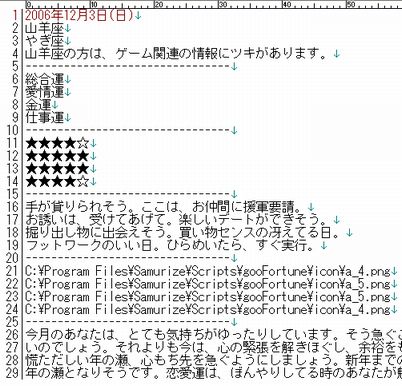
�@�e�L�X�g�t�@�C��horoscope.txt�ɂ́A���̂Ƃ���肢��L�q����Ă��܂��̂Ŋm�F���܂��傤�B

�@�@�肢���\�̓��t�i1�s�ځj
�A�@�����i2�s�ځj
�B�@�����i�Ђ炪�ȁj�i3�s�ځj
�C�@���b�L�[���i4�s�ځj
�D�@�^���̖��O�i6�s�ڂ���9�s�ځj
�E�@�^���i�����̂悤�ȕ����j�i11�s�ڂ���14�s�ځj
�F�@�^���̔��l�i16�s�ڂ���19�s�ځj
�G�@�^���i���̌��̐��l�B�O��ɔC�ӂ̕�����t���鎖���ł��A���̐ݒ莟��ł̓v���O���X�o�[��摜�ɕ\��������ł���B�j�i21�s�ڂ���24�s�ځj
�H�@���^�R�����g(26�s�ڈȍ~)
�@�擾�ł����^���́u�����^�v�u����^�v�u���^�v�u�d���^�v��4�ł��B���ꂼ��̉^�ɂ��Ċe��Ɨ������s�Ƃ��ĕ\������܂��B�^�ɂ���ĕ\���F��ς��邱�Ƃ��\�ł��B
5�F����ł͎��ۂɊe�^�̏���\������ݒ�����܂��傤�B�\�������������ɍ��킹�āu�\���s�v�u�\���s���v��ݒ肵�܂��B
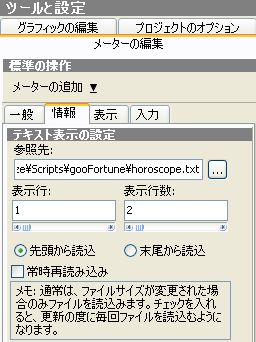
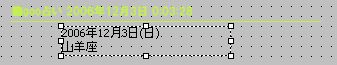
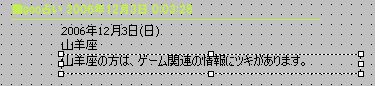
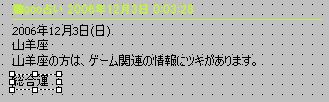
�@�@�^���̊T�v�i���t�A�����A���b�L�[���j�̕\��
�@���t�A�������A���b�L�[��̉^���̊T�v����\�����������ꍇ�́A���ꂼ��Y��������̍s��ݒ肵�܂��B
�@�Ⴆ�Γ��t�Ɛ������i�����j�����킹�ĕ\������ꍇ�́A�u�\���s�F1�v(�\����������̍s�B���b�L�[���ł����4�s�ڂ́u4�v�ƂȂ�B�j�u�\���s���F2�v�ƂȂ�܂��B�i1�s�ڂ���2�s����\��������Ƃ������ƁB�j
���@���t�A�����������킹�ĕ\��������ꍇ�̐ݒ��


���@���b�L�[����\��������ꍇ�̐ݒ��


�A�@�e��^���̕\��
�@�e��^���ɂ��ẮA���C�A�E�g��z�F���l�����ă��[�^�[��g�ݍ��킹�ĕ\���ݒ肵�܂��B
�@�����ł́u�����^�v���ɐݒ���@��������܂��B�d���^�A����^���s�ݒ��ς���ȊO�v�͓̂����ł��B
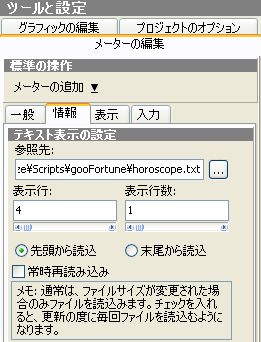
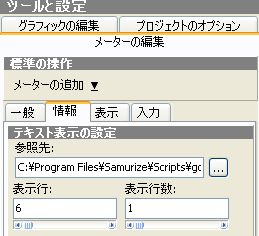
���u�����^�v�̕��������\���i6�s�ڂ���1�s�j


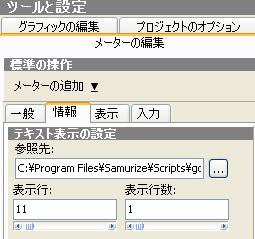
���u�����^�v�̃o�����[�^�[�����\���i11�s�ڂ���1�s�j


���u�����^�v�̉^�������\���i16�s�ڂ���1�s�j


�B�@���^�R�����g�̕\��
���\���X�y�[�X�ɗ]�T������ꍇ
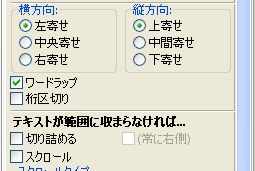
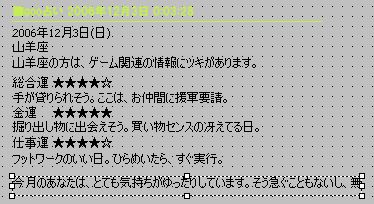
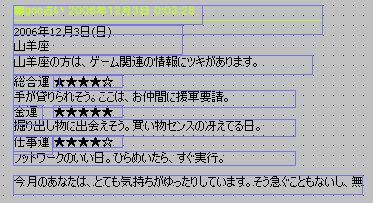
�@���^�R�����g�͒����ł��̂ł�����x�̕\���X�y�[�X���K�v�ł��B�X�y�[�X�ɗ]�T������ꍇ�͢���[�h���b�v�v�Ƀ`�F�b�N�����ăR�����g�S����\�����܂��傤�B���[�h���b�v�@�\�ɂ��S�����������s�ɂ��w�肳�ꂽ�X�y�[�X���ɕ\���ł��܂��B
�����[�h���b�v�𗘗p�����ꍇ

�@

���\���X�y�[�X�ɗ]�T���Ȃ��ꍇ
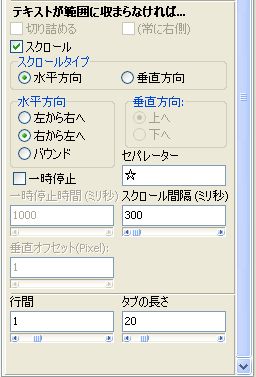
�@�\���X�y�[�X�ɗ]�T���Ȃ����[�h���b�v�@�\�����p�ł��Ȃ��ꍇ�́A�s���̕��������X�N���[������悤�u�\���v�^�u�̉��̕��ɂ���u�e�L�X�g���͈͂Ɏ��܂�Ȃ����...�v�̉ӏ���Ⴆ�Ύ��̂悤�ɐݒ肵�܂��B�u�ꎞ��~�v���D�݂ɉ����Đݒ��ύX���܂��傤�B�����炢�ł����R�����g�����X�N���[�����܂��̂ŏȃX�y�[�X�ł��B


�@�ȏ�̂悤�ɁA�K�v�ȏ��ɂ��Ă��ꂼ�ꓯ�l�̍�Ƃ��J��Ԃ��āA���ꂼ�ꃁ�[�^�[���쐬���܂��B
6�F�f�U�C���G���A���ɂ��ꂼ��쐬�����e�L�X�g�t�@�C�����[�^�[�g��\������ƈȉ��̂Ƃ���ł��B���ꂼ��̃��[�^�[�����C�A�E�g���Ĉ�̊��̂���f�U�C���ɐ����܂��B
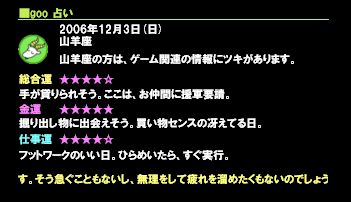
����[�^�[�����킹�ĕ\�������ꍇ�i���\�����ł��B�j

7�F���Ƃ́A�����̃t�H���g��F������ΐݒ�͏I���ł��B�D�݂ɉ����Đ����̉摜����\�����܂��傤�B��Ɗ�����A�쐬����ini�t�@�C����ۑ����܂��B

���R�r���̉摜�\���̐ݒ��i���炩���߉摜��p�ӂ��܂��傤�B�j

�@�ȏ�Ŋ����ł��B

 |
 �@�@�@�@ �@�@�@�@
|