HTMLタグの子要素・親要素の入れ子規則(入れ子チートシート)
li要素の中に入れられる子要素には、どんなHTML要素があるか。全て、覚えるのは難しいです。そんな時に便利なツールが、HTML5 入れ子チートシートです。
HTML5 入れ子チートシートの使い方

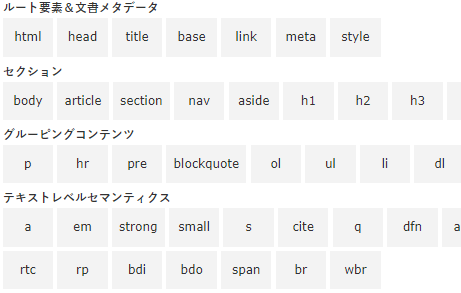
![]() HTML5 入れ子チートシート | 吉川ウェブ(2015.4.20 by吉川雅彦)を開くと、右図のようになります。
HTML5 入れ子チートシート | 吉川ウェブ(2015.4.20 by吉川雅彦)を開くと、右図のようになります。
 各要素にマウスオーバーすると、「親 子」という表示が現れます。右図はli要素にマウスオーバーした状態を拡大したもの。
各要素にマウスオーバーすると、「親 子」という表示が現れます。右図はli要素にマウスオーバーした状態を拡大したもの。
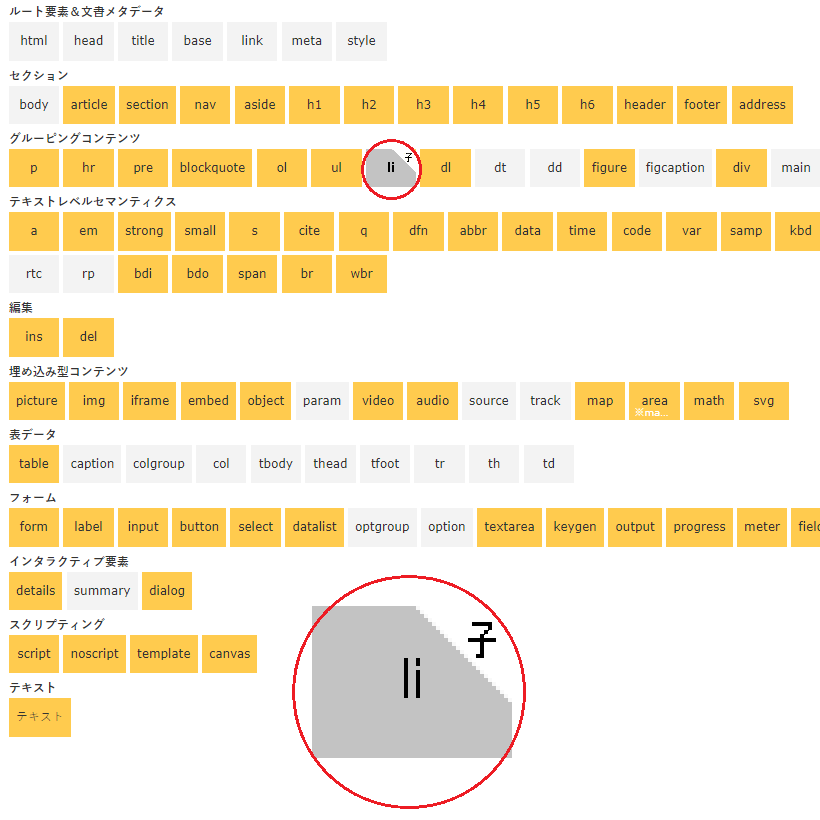
下図は、li要素の「子」の部分をクリックした状態で、オレンジ色の要素がli要素の子要素になれます。

HTML4での入れ子の規則
HTML 4.01仕様書によると、P要素は、ブロックレベル要素を内容とすることはできないと、されています。<p> <li>は、ともにブロックレベル要素なので、<p><li></li></p>という表現は許されません。
ところが、<li><p></p></li>という表現は許されます。
HTML5での入れ子の規則
HTML4では、ブロックレベル要素とインライン要素という概念がありましたが、HTML5では、なくなりました。そして、HTML要素は、以下の7つの「カテゴリー」に大別されました。
- メタデータコンテンツ
- フローコンテンツ
- セクショニングコンテンツ
- ヘディングコンテンツ
- フレージングコンテンツ
- エンベディッドコンテンツ
- インタラクティブコンテンツ
そして、どの要素を子要素として持てるかはコンテンツモデルによって定義されます。しかし、これを全て覚えるのは困難です。
参考サイト
 【基礎知識】ブロックレベル要素・インライン要素の性質と違い | Webmedia
【基礎知識】ブロックレベル要素・インライン要素の性質と違い | Webmedia  HTML5対応のHTML文書の文法チェック-サイト石野恵一郎さん作のHTML文書の文法チェックをHTML5対応にしたもの。
HTML5対応のHTML文書の文法チェック-サイト石野恵一郎さん作のHTML文書の文法チェックをHTML5対応にしたもの。
最後まで読んでいただいて、ありがとうございました。